这是一个有趣的图片,并且分析起来比较简单。最有诗意的部分,例如雾气和前景的颜色,也是这个图片最有特色的地方。完成这样一张图片,需要在 Photoshop 里做大量的准备,例如定义材质,灯光和其他的东西。但是,一旦万事具备,就只差一些尝试,来生成上图的感情基调。我从上篇博客的图片继续发展,专注于色彩。由于这个图片的处理方式,图片会非常灵活并且很容易调整到一个暗色的色调,甚至是夜景。然而,对于这个图片,我想保持早晨的特色。
长码头设计:雾天早晨透视渲染:第一部分
我正在制作波士顿长码头的透视渲染图。第一张透视图比其他更重要,因为它描绘了整个设计以及设计和水体,城市的关系。我想制作一张清晨雾景的念头已经有段时间了,这个场景/项目看上去是尝试清晨雾景的一个绝佳机会。根据尝试,我发现制作这种类型的渲染图最重要的是将整体色彩的饱和度控制在一个很低的值。我在过去的渲染图中倾向于叠加许多颜色来强化颜色。在这张图中,我不断地返回去降低图层的饱和度来维持清晨的氛围。
最爱的建筑人物配景和材质资源
如果你不注意收集素材的话,建筑渲染需要使用很多的资源和时间。在单调乏味的 Photoshop 和渲染等待的时间里,花费超过 20 分钟的时间在 Google 上寻找合适的图片会打断你的工作。在这个环节里,任何节省时间的方法都会让你事半功倍,特别在学校里。事实是,有很多的免费网络资源可以使用,它们可以节省你的时间。这些网站的一些节省了我在学校里的时间。
长码头设计:高清的大地规划
Wharf 位于 Boston's Old State House 的一个明显的轴线上。我想要了解 wharf 和高密度的城市结构的联系。大地分析由于包括了这些海量信息,这意味着我需要创建一个前所未有的高分辨率的图片。上图有 10,000 像素高。对我来说,典型的渲染图的长边一般大约在 4000 到 5000 像素。高分辨率可以在一张图上提供不同环境和材质的研究。然而,这也允许我裁剪成几张不同的近景图片,一张顶五张,展示的时候可以更加详细。
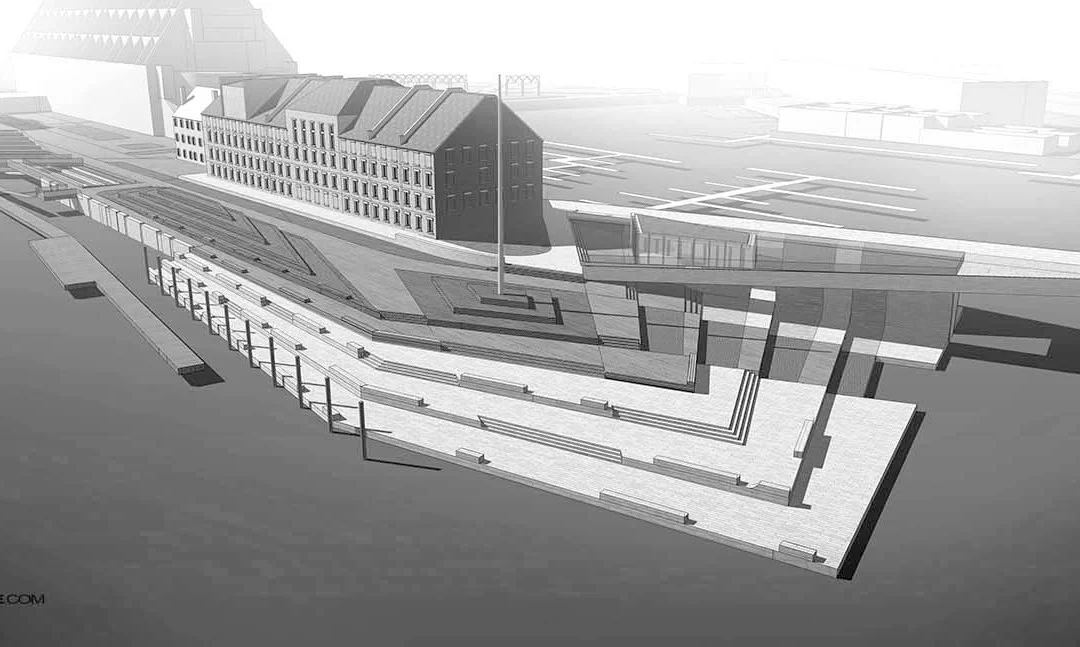
长码头设计:大地分析图:材质学习
上几篇博文主要是对场地的显存状况进行图解分析。在这片最新的博文中,我转而研究新的设计。总体的构想和 SketchUp 模型已经做好了,现在我对纹理的研究产生了兴趣。在把实际材料和颜色想清楚之前,我尝试确保模型处于一种抽象的状态。上图中的黑白图是我用来确保想法概念化,不迷失在细节中的方法之一。图像看上去基本完成了,其工作流程其实是一个非常松散的探索性过程。很多的想法和迭代都被尝试过。线宽,阴影,填充的改变都有助于明确等级和纹理的品质。
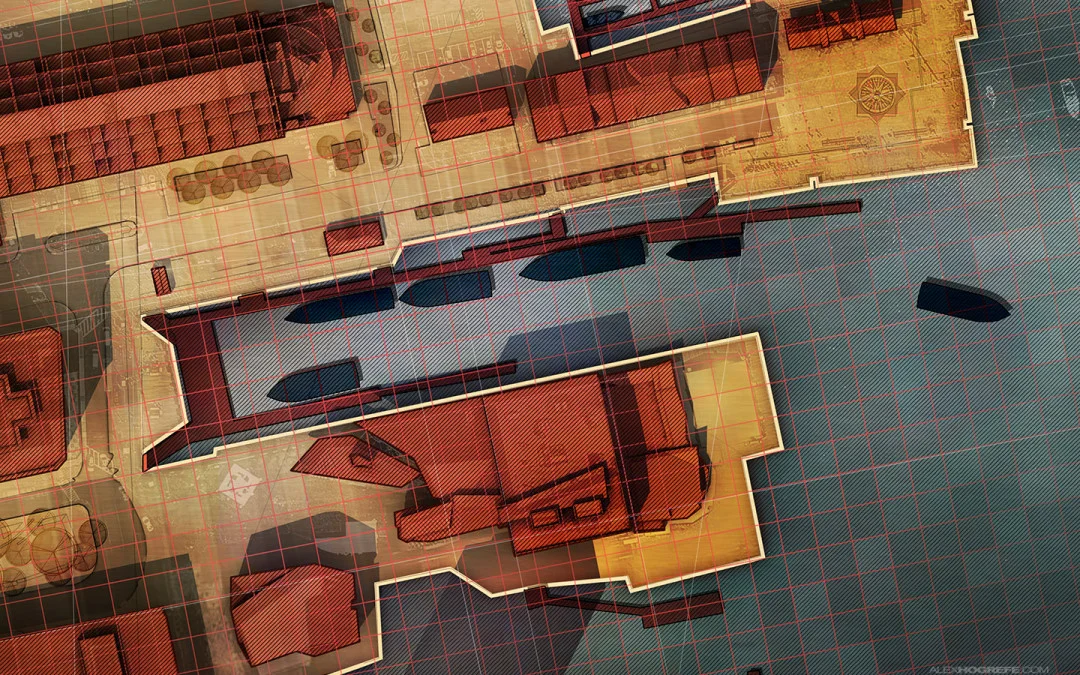
长码头设计:大地分析图:填充图案
很多邮件让我解释在场地分析图解中的对角线填充是怎么实现的,这篇博文是为了回应这些要求。据我所知,在 Photoshop 中有两种方法可以创造上图所示的对角线填充。两种方法的工作流程都相对快速,并且易于实现
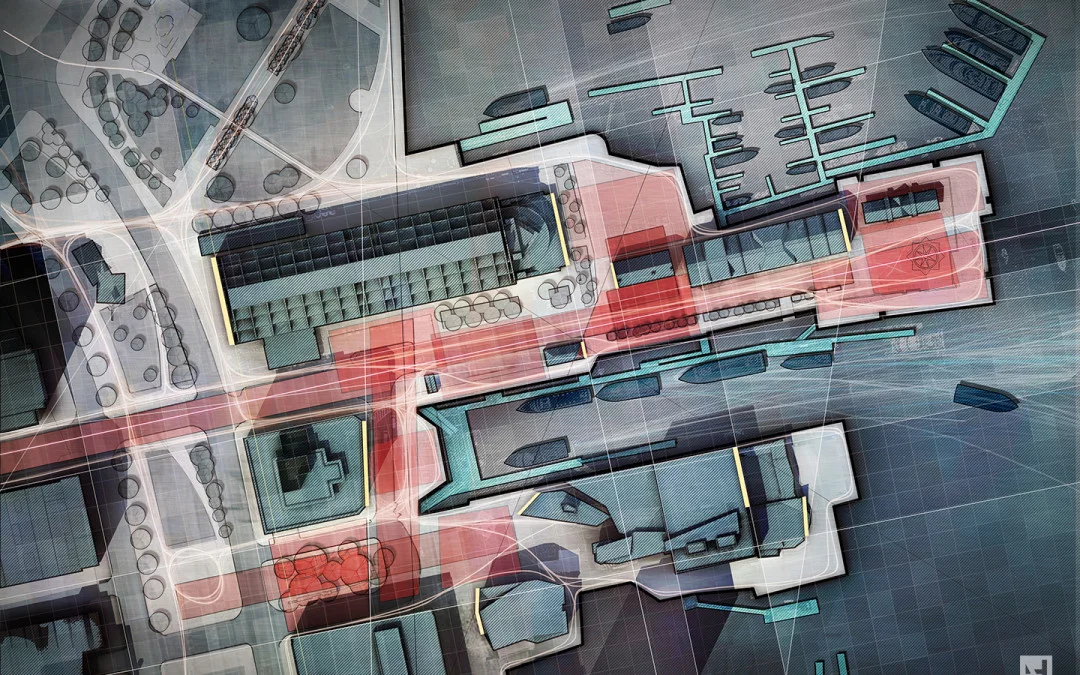
大地分析图:人流分析
我收到很很多 E-mail 的询问,问我能不能讲一讲我是如何创建上一篇博文那样的人流分析图。有很多方法可以产生线条。在过去,我也许会在 CAD 里使用多段线工具(Spline Tool)。 这些线条在 Illustrator 里画也很容易。然而,不是很多人在 Photoshop 里知道或者使用钢笔工具(Pen Tool)。它跟 Illustrator 类似但是有一些不同。在这种情况下,我会使用钢笔工具(Pen Tool)来创建一个路径,我然后让笔刷工具(Brush Tool)路径跟随它。
大地分析图
我试验了一些场地图解,它们是关于波士顿长码头现有状况分析。通常来说,图解会使用单色和非渐变色来以一种简单的方式呈现,但是我个人对在分析图中引入纹理和深度很感兴趣。不要误解我,我是“BIG”风格分析图的脑残粉,这种风格的分析图会尽可能得抽离图像,仅剩下必需的东西来解释概念。但是,我想试试另一种极端,看看通过使用大量的纹理和阴影能创造出什么样的分析图。
在码头
这个项目让我产生了一些过去从未有过的想法。特别是,我想观察分析图以及如何快速容易的创建它们。这个项目也位于城市环境中。以往我也做过一些城市渲染图,但这个项目有所不同是它建在海边。这意味着有更多的机会去测试渲染水,水的反射以及建筑与水的意境。
中文字体新手指南
在中国,究竟有多少种字体呢?中文是否也有 “Serifs” 以及 “Sans-serifs” 之分?在中国的字体中是否也能找到 Helvetica 的替代品?我们将深入探讨并结合中国的排版示例详细回答这些问题。