长码头设计:高清的大地规划
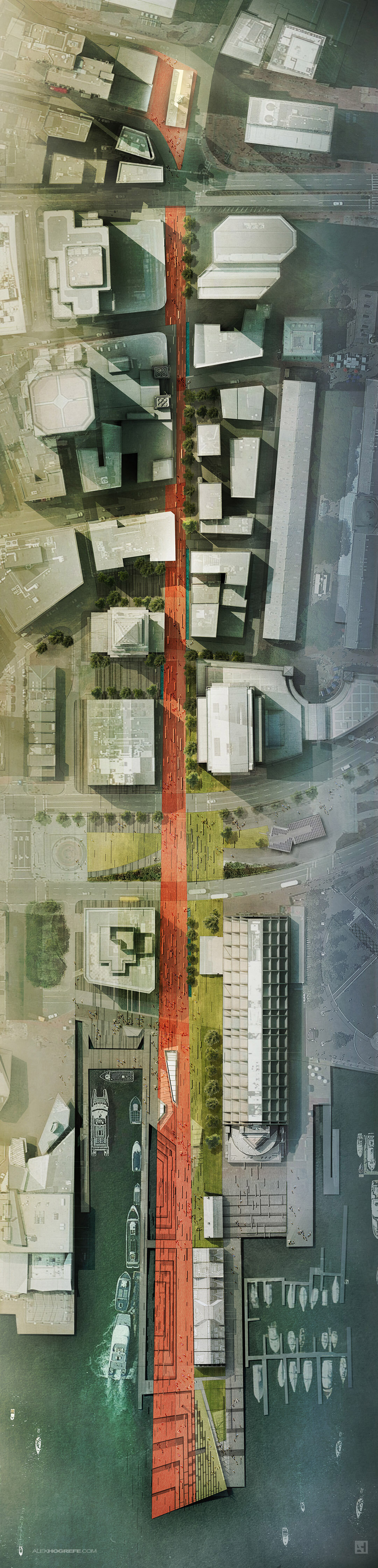
在过去的 wharf 博文里,我讨论了黑白纹理,致力于图案和地面元素的研究。上图展示了这些研究成果,介绍了颜色和材质。大地规划在设计中占据着举足轻重的地位,并且我想让这个变得易于改变和修改。
wharf 位于 Boston's Old State House 的一个明显的轴线上。我想要了解 wharf 和高密度的城市结构的联系。大地分析由于包括了这些海量信息,这意味着我需要创建一个前所未有的高分辨率的图片。上图有 10,000 像素高。对我来说,典型的渲染图的长边一般大约在 4000 到 5000 像素。高分辨率可以在一张图上提供不同环境和材质的研究。然而,这也允许我裁剪成几张不同的近景图片,一张顶五张,展示的时候可以更加详细。
为了管理这张高分辨率的图片,我渲染了两张 5000 X 2300 的图片,如下图所示。为了加快速度,我没有担心 Kerkythea 渲染里增加纹理或者材质。我知道我会在 Photoshop 里尝试不同的材质,这样就不用担心下图这样的素模。我只需要阴影关系,所以我渲染了一些素模,并把它们在 Photoshop 里拼在了一起。
最终的 PSD 文件可以被分成三个主要的部分。我使用了一个鸟瞰图,获得了大量现有的道路、建筑的纹理信息。鸟瞰图被叠加在素模的顶端并使用了低不透明度。我然后使用了之前博文里说到的黑白纹理材质,并使用这些信息完成了一个新的大地规划。因在在之前的 PSD 文件里,所有的线条被分离并成组,这使得调整和延伸地面元素到 Old State House 变得很容易。最后,我在最顶端增加了材质、颜色和树木。
随着大地规划的深入进行,我准备开始着手弄一些透视图。我希望继续在接下来的博文里完成一些作品集的页面。我在考虑对现有项目,完成一个垂直方向的作品集排版。未完待续。
版权声明:未经授权,不得转发。
原文链接:http://visualizingarchitecture.com/high-res-site-plan/