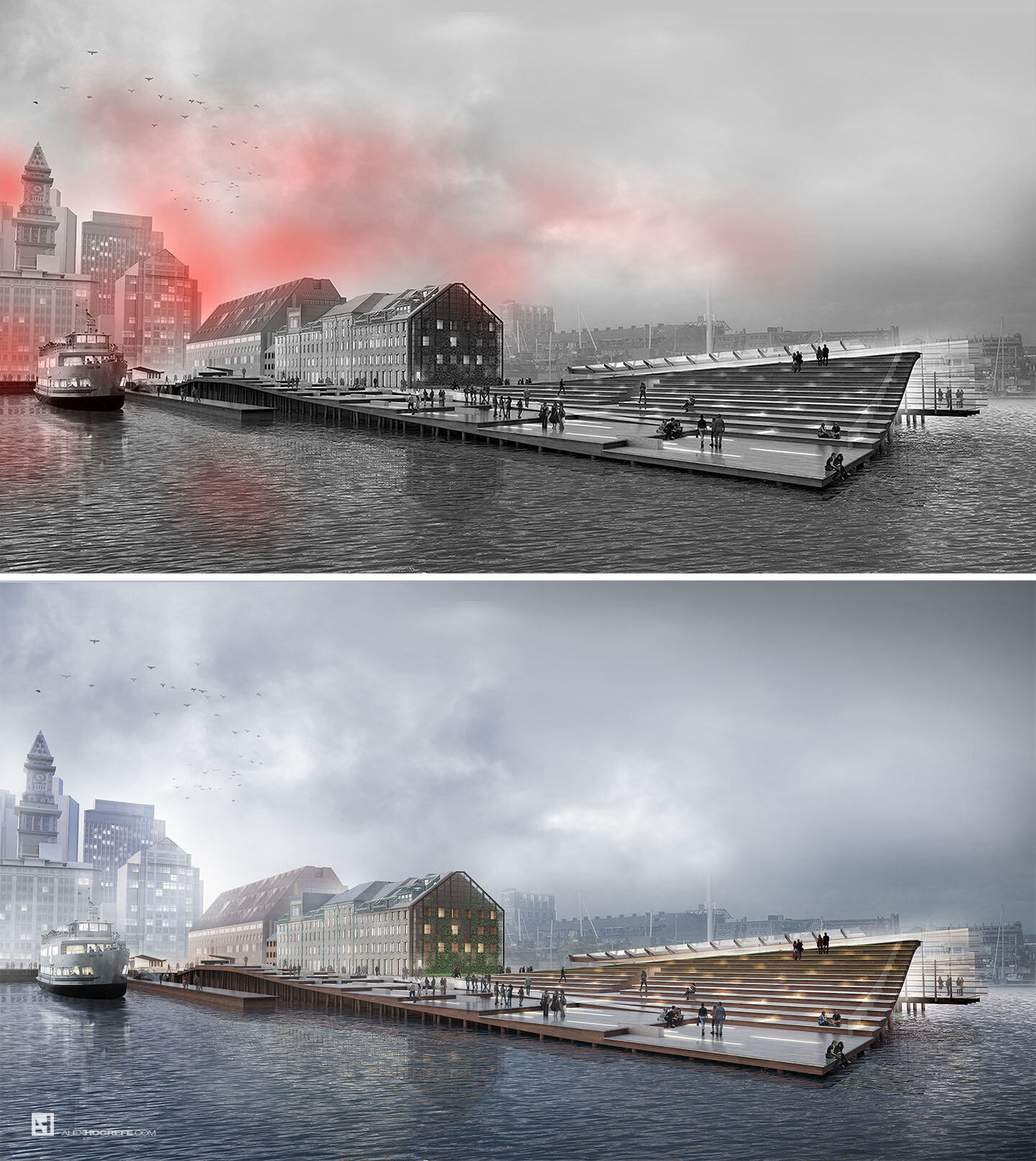
长码头设计:雾天早晨透视渲染:第二部分
这是一个有趣的图片,并且分析起来比较简单。最有诗意的部分,例如雾气和前景的颜色,也是这个图片最有特色的地方。完成这样一张图片,需要在 Photoshop 里做大量的准备,例如定义材质,灯光和其他的东西。但是,一旦万事具备,就只差一些尝试,来生成上图的感情基调。我从上篇博客的图片继续发展,专注于色彩。由于这个图片的处理方式,图片会非常灵活并且很容易调整到一个暗色的色调,甚至是夜景。然而,对于这个图片,我想保持早晨的特色。
1. 排版
建筑渲染图容易被忽略的元素是排版构成。对于这张图片来说,我想要照顾到尽可能的范围,是可以展示码头的长度,以及它对于水和城市的关系。我也想表现出地形的设计,所以我用了靠近水面的近景,这样我仍然可以看到甲板上的灯光,位于水平面的右边靠下大约 1/3。我知道我会在 Photoshop 里重新设计天空,所以我简单的在 Photoshop 里增大了画布中天空的大小,让水平面到图片下 1/3 的位置。前景建筑长立面的中心位于图片左手边 1/3 线的位置。当完成图片后,我意识到真正的焦点是阴影中的绿墙。其实最好把绿墙放在 1/3 线的位置,而不是其他立面。这可以通过裁切图片弥补,但是我想留住整个码头和塔楼,所以我保留了原样。
2. 基础渲染
我没有在这里花费太多精力,但是我想我会给出一些我在 V-Ray 里的基础设置。在我渲染之前,我编辑了模型,来帮助读取。一些小事,例如在每个台阶上增加轻微的悬挑以获得阴影,这很好的明确了台阶的边缘和码头的地形。我也在 SketchUp 里把码头上嵌入了灯光材质,把每个灯光的部分都用材质加以区分,然后在 V-Ray 定义它们为自发光材质。然而,调试灯光的所花费的时间超出了我的预期,所以我放弃了渲染灯光,转而使用 Photoshop 来处理它们。
我使用了一个 HDRI 的天空和背景,如下图,是从 viz-people.com 下载的。根据 HDRI 的天空和背景,我又返回 V-Ray 里把天空的强度降低 0.02,产生更强的光射到表面。对我来说 V-Ray 比 Kerkythea 最大的好处是环境光遮蔽(ambient occlusion)的设置。这真的帮助渲染体现出细节和深度。这个场景的 AO 设置:Amount- 1.0, Subdiv- 16, Radius- 40。
其他的,我使用了一个物理相机(physical camera)来控制曝光,设置输出分辨率为 4500px X 2520px。
上面,V-Ray 最终基础渲染图
3. Alpha
在 Photoshop 里的第一步通常是把建筑从背景中分离。大多数的渲染软件会渲染一张 alpha 通道的图片,用于选择不同材质和背景。移除背景使得渲染图在增加天空和配景建筑时更加灵活。
4. 背景材质
接下来,我 Google 了周边环境的图片。然后我开始抽取建筑元素,并把材质去饱和,应用于基础渲染上。我用了一系列的混合模式,但是“正片叠底”(Multiply)在大多数情况下表现良好。我一次在一个表面应用材质,这允许我针对每个立面进行透视的调节。
5. 灯光
要知道薄雾会稍后添加,我喜欢城市灯光点缀其中的感觉。我花费了一些时间来画出灯光并在设计中突出灯光的效果。我有详细的教程解释,关于如何增加灯光。
设计要求灯嵌入在码头的甲板上。正如我上面所提到的,我本来想在 V-Ray 里完成灯光,但是没有时间来设置。我最终画出了灯光,这让我修饰出了我想要的感觉。这和我在上面提到在窗户里增加灯光的过程类似。重要的事是把它们每一个都增加一点发光。
6. 配景
人物配景是对建筑尺度很好的说明。因此,至关重要的是他们需要有正确的大小。我经常在 SketchUp 里,在不同的位置放进一些 2D 的人,然后倒出 2d 的图片,并导入 Photoshop。这些对你的渲染图的比例提供了一个清楚的参考。因为场景里灯光暗淡,我让配景人物变暗,只表现出轮廓的感觉。这减少了光鲜亮丽的衣服和不合时宜的光线对渲染图的破坏。需要指出的是地面上的倒影也很重要。这也许是一小步,但是这帮助人物很好的融入渲染图。阴影在日景渲染中起到了同样的作用。没有阴影或者倒影,人就像飘在空中一样。之前,我有一篇教程讲述怎样添加人物。
7. 天空
随着我更多的时间在完成建筑渲染图,我越发意识到天空的重要性。天空会很轻易的完成或毁掉渲染图。在这个情况下,我在寻找一个可以适用于雾天场景但是又不过于抢眼的天空。我找到一些可以让我灵活试验不同效果的图片。我最后把天空贴图去饱和并叠加在天空背景上,让贴图获得基础渲染背景中天空的蓝色调。然后我羽化边缘,使得锐利的云彩贴图保留在图片的中心,但不是那么抢眼。
8. 雾气效果
对很多人来说,这部分看起来挺吓人的。事实上,没啥。最重要的是,要记住慢慢的一层一层地画。这意味着把笔刷的不透明度降低,低于 10%。像 V-Ray 这样的渲染软件可以渲染出一个叫“Z-Depth”的通道,它可以根据物体离相机的距离,由远及近渐变。对于这个通道我的问题是它太完美了。特别是一个雾天场景,雾气的密度不是均匀的。Z-Depth 通道不能提供我想要的疏密有致的风格。因此我动手自己画了雾气。我通过下面两张图展现了这个过程。第一张是展现了从背景城市里的灯光透出的光线。第二张代表了浓雾围绕的感觉。我把雾气的颜色变成红色为了更好的与云彩区分。这个情况下,这种不完美的雾气才是我想要的。你可以更深入的研究怎样增加雾气,教程在这里。
9. 颜色叠加
几乎我的最后一步,都是类似于颜色叠加这样的步骤。颜色叠加有两个好处。它把不同 Photoshop 图片的色调范围统一,并使它们连成一个更有凝聚力的样子。颜色叠加可以允许我在几秒钟内就改变整个渲染图的冷暖色调。如此,我想要一个早晨的氛围,所以我实验了几个不同的颜色。我测试了一个非常低不透明度的红色颜色叠加,然后尝试了一个蓝色的颜色叠加,并发展成最终的结果。我也非常喜欢完全去饱和的图片。黑色和白色让天空的贴图更加漂亮,并且富有戏剧性。关于更多的颜色叠加的知识,移步这里。
继续前行,我计划多渲染几个视角来探索一些不同的风格,渲染图并不只是基于这个地方。我对深入这个设计非常兴奋,并希望能渲染出几个不同的渲染图风格。未完待续……
版权声明:未经授权,不得转发。
原文链接:http://visualizingarchitecture.com/wharf-design-foggy-morning-perspective-part-2/