在我本科设计这个方案的时候,我花了很多时间在剖面设计上。因为它是一张很重要的图解,所以我决定放弃以前博文里出现的抽象渲染图风格,采用更能清楚理解实际建筑物的风格。我不想让风格变化得太大,因此我保留了在其他图解里使用的网格纹理。以下是这张图的分步讲解,它展示了如何一步步得到这个效果。
克兰布鲁克方案:场地分析图解
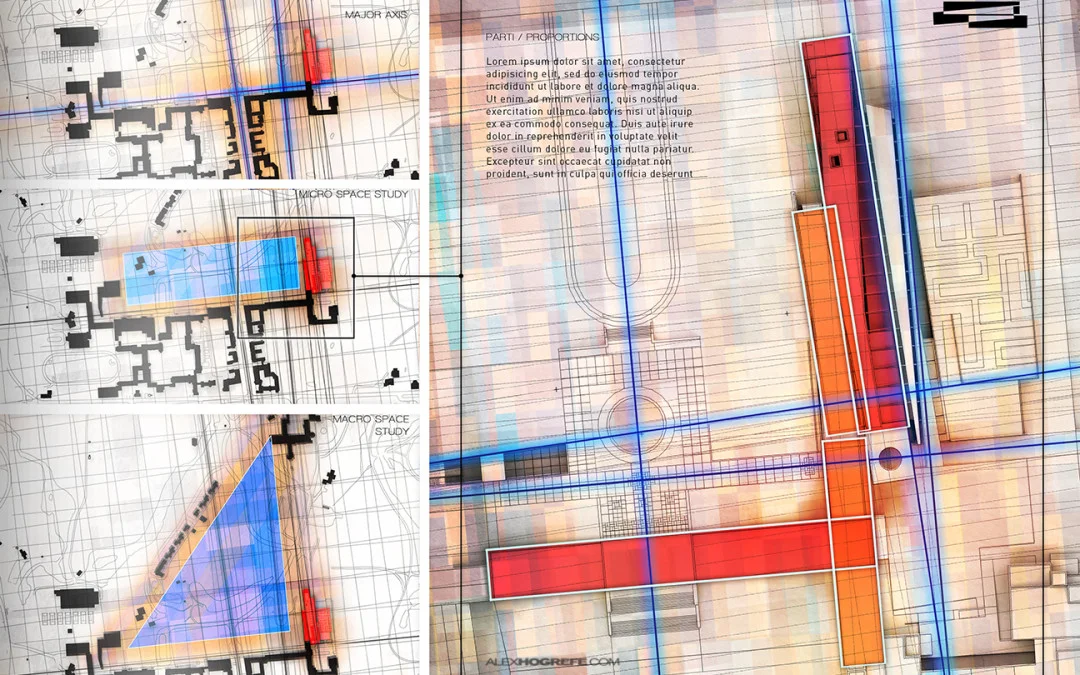
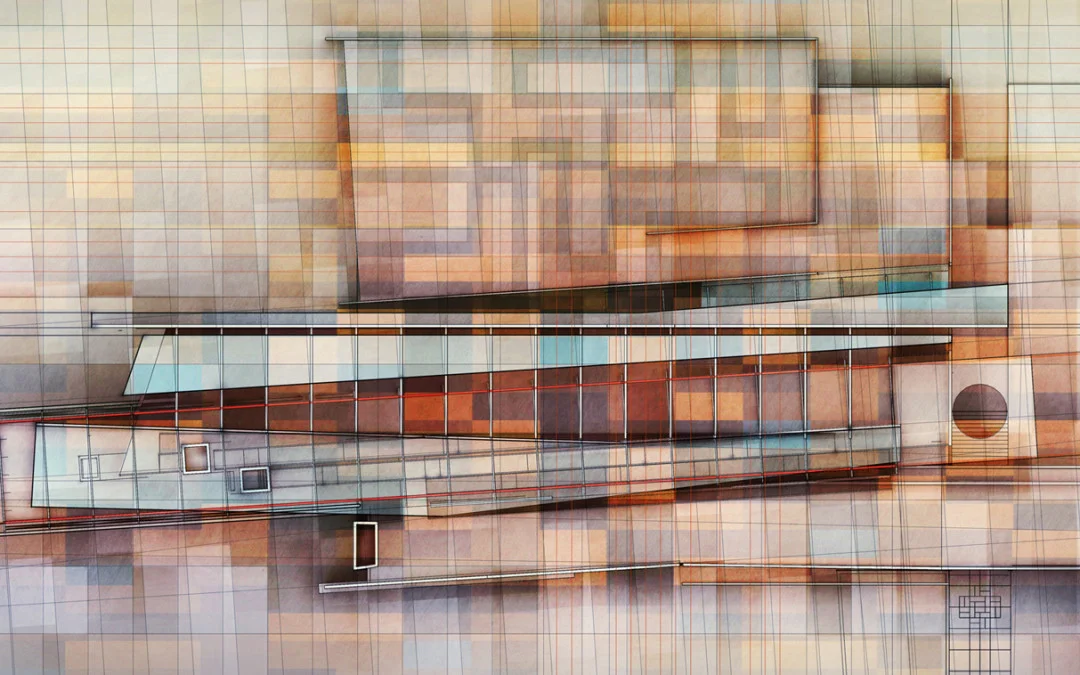
这周我把一些渲染图整合在了一起,它们构建起了我上周制作的第一张渲染图的语言。正如上篇文章提到过的,我准备把介绍页的渲染图设计成后面内容的一个“预告”,在不会泄露过多内容的同时让读者产生进一步探索方案内容的兴趣。这周制作的场地分析图主要是为了阐明方案的基本概念,并且帮助读者理解介绍页的渲染图。
克兰布鲁克方案:介绍页渲染图
夏天快结束了,我正在做最后的努力来完成“项目作品集升级版”。我前两周建了一个新的 3D 模型,它是我过去本科生阶段的一个方案。你们中的一些人可能会认得这个设计,因为它曾在我过去的许多博文和教程中出现过。这个方案原本是针对由克兰布鲁克学院举行的一个设计竞赛的参赛方案,竞赛的内容是美术馆的扩建。它一直是我最喜欢的方案之一,我很高兴能再次回顾它。
Blend if(混合颜色带)
下面的图标很简单。简单,但是很难用大多数的设计软件完成,即使这些软件有着着缩放不同像素密度的能力。
Vitox 提出了一个问题,关于如何使用 Photoshop 创建这样的图标。我建议使用遮罩羽化(mask feathering)。那样可以,也是一个可接受的解决方法。但是 Phillipp Antonis 提出了一个很棒的方法:在一个组中使用混合选项。随着 Blend if,Philipp 将黑色和白色像素转化为透明和白色像素。这是个了不起的方法,并且有不可思议的结果。
我认为这是一个很棒的点子-透明度的效果现在可以被画出来了。使用任何图层,工具或者功能就可以画出颜色。哇偶~
找准自己的能力,避免在设计中出现廉价感
在大多数情况下,平面设计作品产生廉价感最主要的两个原因如下:
第一:设计师对于元素的掌控能力太弱。
第二:设计师在使用元素时,并未经过太多的思考。
「廉价感」是如何产生的?
本题的最大难度在于,“廉价感”一词,与通常我们所说的“粗糙”、“便宜”等形容词不同。它是一个难以量化的心智形容词。而且几乎没有统一的判别标准可言。一辆 4 万元的车,我们可以说是便宜的车,但是鲜有人说是廉价的车。我们会说廉价的爱情,但是不会说便宜的爱情。
剧院改良 3:透视图渲染
我这个周末能制作一系列渲染图来帮助说明剧场设计的外部空间品质。这个项目的页数已经增加过了,我不想再增加页数了。正如我先前提到的,我想让这个项目的关注点放在设计流程上,同时还需要添加一些图解。尽管我喜欢这些占满整个对页的大透视,但是我可能会把它们组合在一张单页上,以便留出更多的空间来放设计流程。
第三和第七:亚历克斯 罗马
几年之前,我经由 Alex Roman 发布了这段视频。它已经有一段时间了,我想这是时候重新审视它了。很多人问我从何处寻找灵感,然而这个就是我不断寻找灵感的地方。它从没有让我失望过。而更重要的是,我常常学习他对光的利用、材质的运用,和取景的手法。视频完美地演绎了许多不同的照明场景,比如白天、夜晚、温暖的、寒冷的、阴暗的等等。他还发现了对空间的独特而抽象看法,这有助于推动我重新思考我自己的取景方式。
剧院改良 2
剧场剖面部分的作品集正在整理升级中。我把设计的一些平面图、剖面图和立面图以及我过去的工作流程整理到一整张页面上去。我决定整理平面图、剖面图和立面图到一个页面,一是因为我要留更多的内容给流程图,二是因为我喜欢图面与图面之间的视觉关系。我通常不渲染平面图,主要是因为我喜欢通过干净的线条和填充墙壁来表现一些简单、概括的图示。但是,因为我想强调的平面图、剖面图和立面图的几何关系,所以我同样也想简单的阐明它们。
项目作品集升级版:剧院改良
漫长的周末给我一个机会去追赶一些工作量,其中之一就是项目组合的升级。我花了很长时间从头建新的 3D 模型,但它现在还是没有一个地方是已经完成的。不过,我想从页面的布局开始,从视觉效果方面来处理设计的外观是好的选择。这个项目的好处在于,我在设计的时候有一大堆的工作要做,相比之下最后的视觉效果工作则会显得压力小很多。在工作流程中把作品集的制作包含在内是好的,对于这个特殊的项目,我也计划把作品集的制作较早的提上日程。