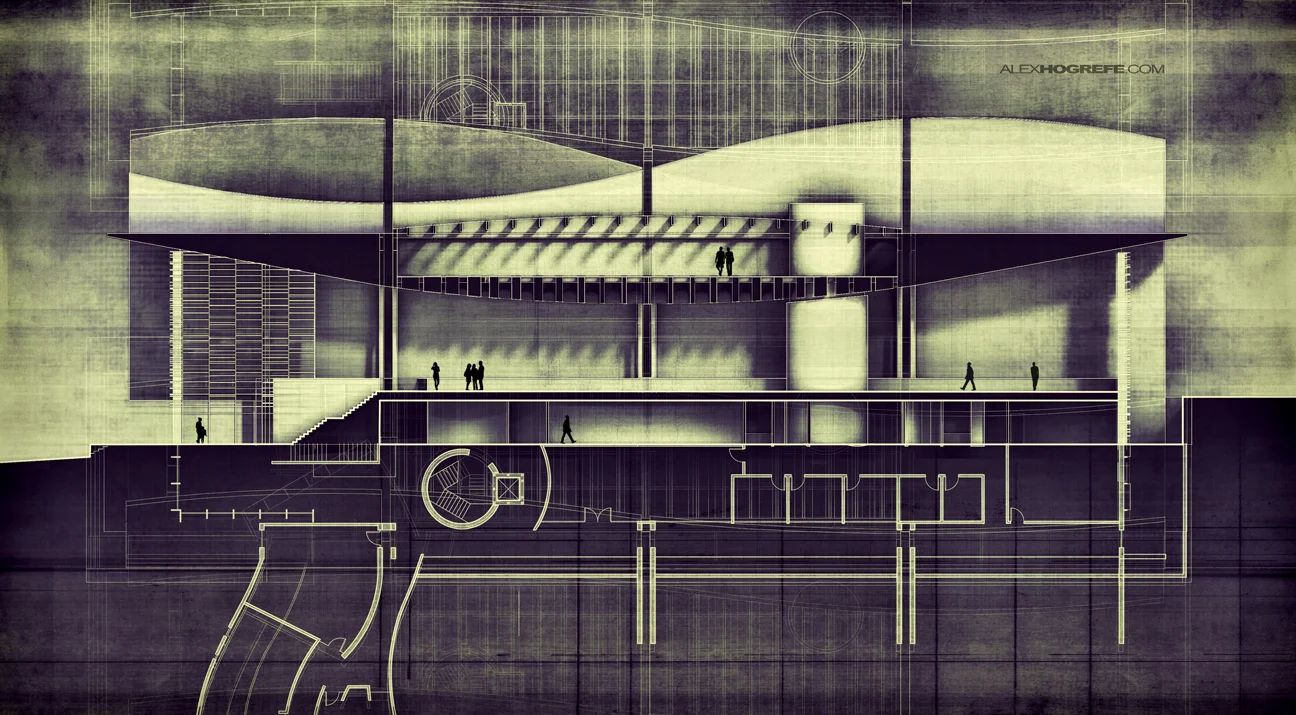
克兰布鲁克方案:建筑剖面
在我本科设计这个方案的时候,我花了很多时间在剖面设计上。因为它是一张很重要的图解,所以我决定放弃以前博文里出现的抽象渲染图风格,采用更能清楚理解实际建筑物的风格。我不想让风格变化得太大,因此我保留了在其他图解里使用的网格纹理。以下是这张图的分步讲解,它展示了如何一步步得到这个效果。
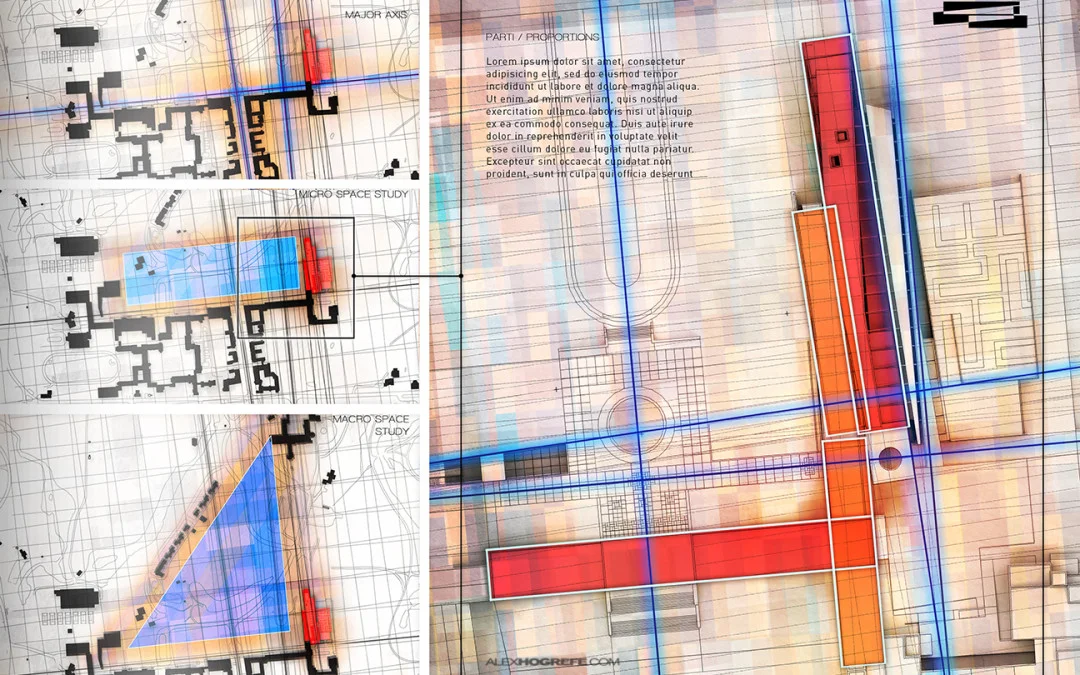
1. 导出线稿
我从 SketchUp 中导出了几张线稿。我通常会导出许多线稿,尽管我不确定我是否会使用它们。导出过程只需要几秒钟,但是它能让我在 Photoshop 中有更试验的选择。在这个例子中,我先到了一张面样式(face style)设置为“隐藏线(Hidden Line)”的图,然后导了一张“隐藏线(Hidden Line)+X 光透视(X-ray)”样式的图,最后导了一张只开启辅助线的图。
3. 填充剖切面
我希望剖切面看上去很明显,所以我把它涂红了。并没有什么奇妙的。我用多边形套索工具来选出剖切面,然后使用油漆桶工具吧选区填充为红色。这个过程在快速剖面图教程中描述得更为详细。
4. 调色
现在图片看上去太素了,需要添加更多的色彩。我希望斜坡和三个结构元素能在剖面图中变得明显。一个简单的解决办法是叠加一些暖色调。在这个渲染图中,我没有考虑材质。它仍然是非常图解而简略的风格,材质的信息我准备在之后的透视图中体现。
5. 内部景深
这个设计中包含很多的坡道,以及很多的半透明材质层,但是它们在渲染图中并不明显。为了改善这一点,我在坡道上增加了一种低不透明度的浅蓝色来代表半透明材质。接着我把这个图层复制了两次以给予更好的深度感和坡道间更好的层级感。
6.纹理
在之前的博文中,我曾叠加过一张纹理非常强的网格样式图片在渲染图上来表达移动原始网格的概念。这个概念延续到了剖面,但是我想要降低纹理的色调。我用了一张有不同颜色方块的纹理图片,拉伸它以获得的更多的方向感,然后缩放它的大小,让它和柱间距一致。接下来我复制了纹理图片,然后旋转它来和次级的网格一致。两个纹理图层都设置为 20% 的不透明度。
7.尺度人
剖面很流行加尺度人,这样可以有更好的尺度感。一个快速的把人物图片变成剪影的方法是打开“图像(Image)——调整(Adjustments)——色相/饱和度(Hue/Saturation)”。然后把亮度(Lightness)滑块移动到最左边。
8. 对比
现在我对这张图已经很满意了。但是在我看来这张图还是有点平,缺少层级。添加更强的对比可以让读者把注意力集中在图像上。我把最终的图像复制了一层,去色,然后把它移动到图层最上面,然后把混合模式改为“叠加(Overlay)”。这种操作可以加深阴影,提高高光处。它的作用和调整色阶或者曲线类似,但是会产生一点点不一样的效果。在柔化图片教程里可以看到类似的操作步骤。
以下是最终成果
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2015/01/23/cranbrook-project-building-section
原文链接:http://visualizingarchitecture.com/cranbrook-project-building-section/