Blend if(混合颜色带)
下面的图标很简单。简单,但是很难用大多数的设计软件完成,即使这些软件有着着缩放不同像素密度的能力。
Vitox 提出了一个问题,关于如何使用 Photoshop 创建这样的图标。我建议使用遮罩羽化(mask feathering)。那样可以,也是一个可接受的解决方法。但是 Phillipp Antonis 提出了一个很棒的方法:在一个组中使用混合选项。随着 Blend if,Philipp 将黑色和白色像素转化为透明和白色像素。这是个了不起的方法,并且有不可思议的结果。
我认为这是一个很棒的点子-透明度的效果现在可以被画出来了。使用任何图层,工具或者功能就可以画出颜色。哇偶~
转灰度级为透明度
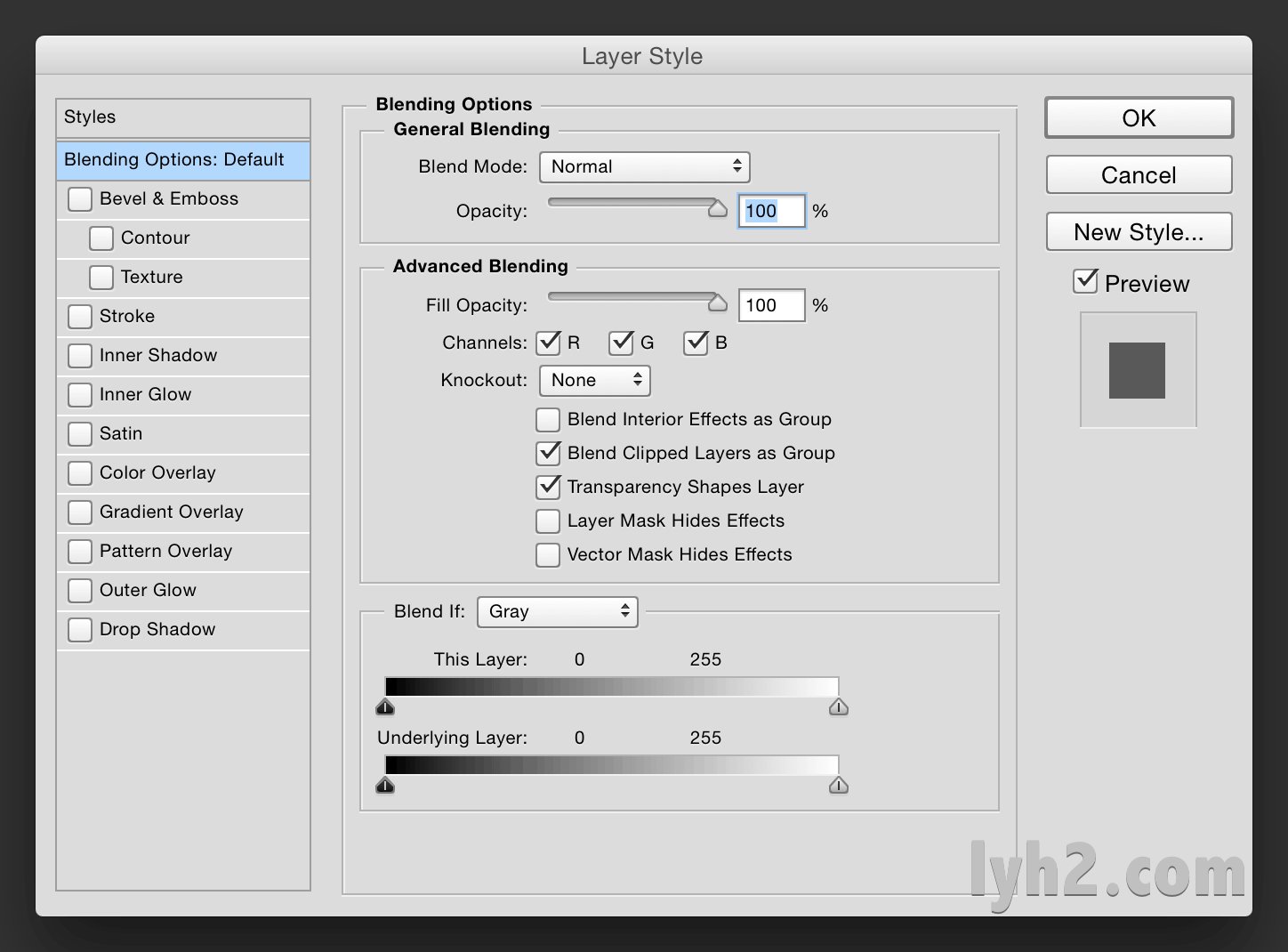
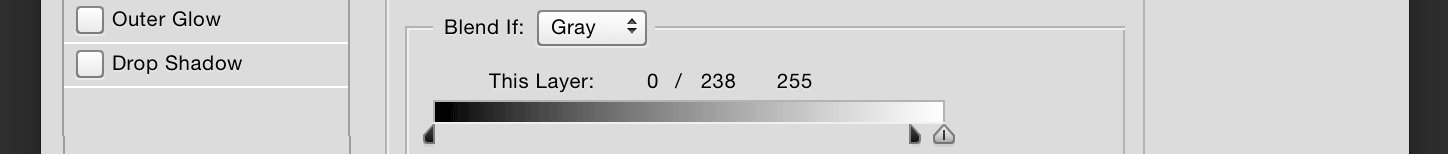
Blend if 可以在图层和群组混合选项[与包含图层样式(Layer Style)在同一个窗口]之下被找到。我们多数会对“当前图层”选项十分的注意,这个选项决定了亮度等级(brightness levels)如果或者如何映射到透明度。
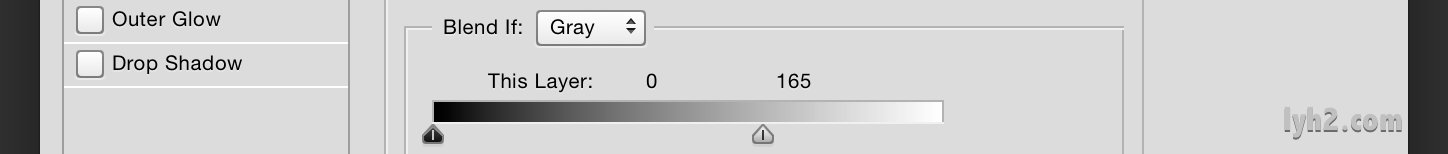
拖动黑色的停留键向右移动,使得暗色区域透明。
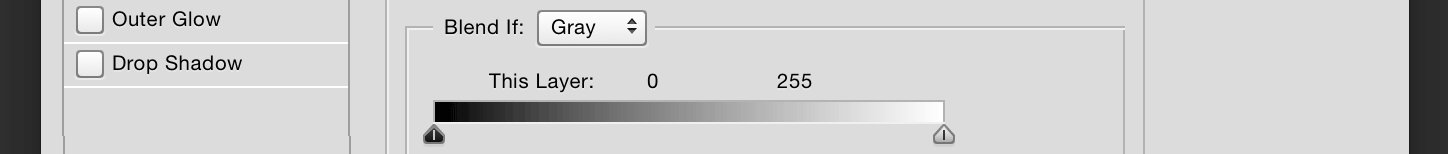
拖动白色的停留键向左移动,使得亮色区域透明。
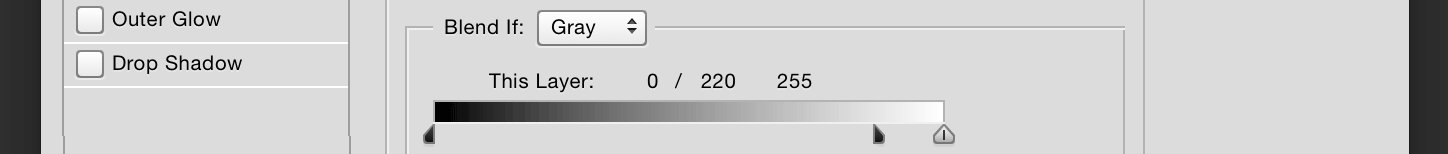
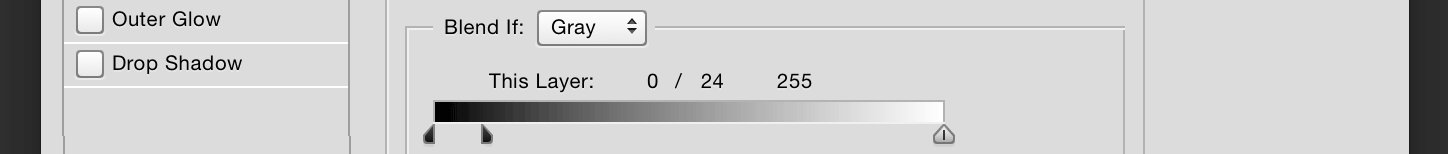
选项-拖动白色和黑色的停留键分成两个,在透明和不透明区域之间创建一个模糊混合(smooth blend)。我们想让黑色映射到全透明,白色映射到全不透明,并且全部的亮度等级(brightness levels)处在对应的透明度级别之间。
这可以通过把白色停留键留在右端来实现,然后选项-拖动黑色停留键,这样就可以让它在左边远端,然后终止于右边的远端了。(如下图)。
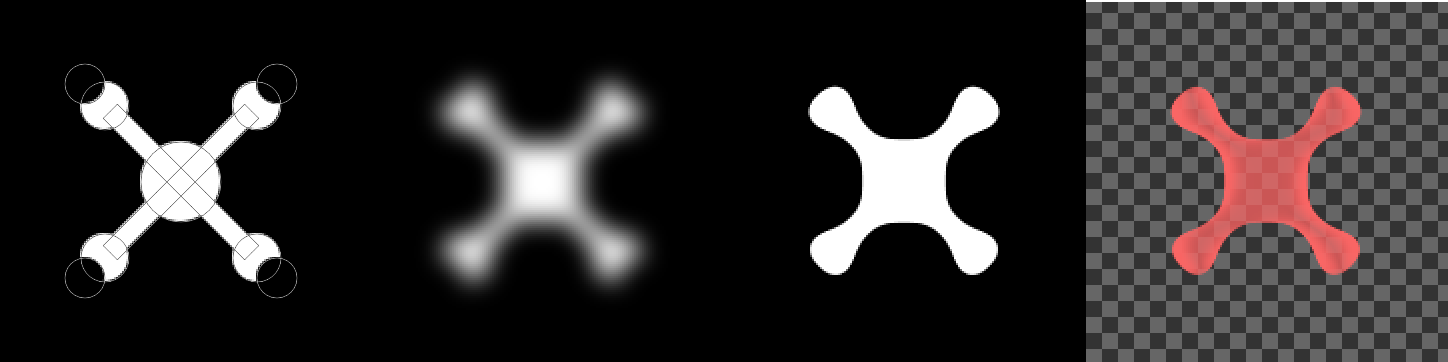
这给予我们正确的透明效果,但是这个颜色保持了一致-黑色始终是黑色,白色仍然是白色,然后多种程度的灰度仍然保持那种灰度。封闭(enclosing)所有东西到另一个群组中,并应用一个颜色叠加(color overlay),让我们手动消除颜色,但是保留透明度。
为了出现那种效果,这样要求有两个封闭的群组,但许多图标或者元素可以在群组里被替换,然后一起处理。颜色叠加(color overlay)正在被用来体现整体颜色,并且也提供了一个可以调整和矫正颜色的单独的区域。这些在一次尝试多种样式的图标时特别有用。
图层风格
使用相同的技术,一个投影可以被应用于描绘透明区域。这就是 Philipp 如何构建他的版本的图标。我用了一个像下方这样的投影,但任何图层风格都可以被用于描绘透明度。
笔画
Blend if 与矢量笔画一起使用,效果更佳。下面的例子包括三个圆在分别在独立的三个图层上。这个笔画宽度可以被一起同时改变。填充可以被调整为各个层级的不透明度,然后在下面覆盖不透明的图层。
确实,你可以使用只有形状图层(shape layers)和一些元素被减去(set to subtract),但这会要求更多的形状并且难以保持。
这种好处在处理复杂的图标会更加明显。下面的这个聊天图标不使用 Blend if 也可以被完成,但是这会更加的复杂(如果你想通过其他方法去构建它,要坚持半透明的部分。)
可编辑的文本
可编辑的文本,结合笔画绘出透明的区域?是的,很确定!
调整图层
给与了我们处理灰阶的数据,并且调整图层和混合模式也可以被用到。然后,这里使我们可以变得有些狂野-画一些形状,通过遮罩羽化模糊,然后在 Photoshop 中基于矢量图形,统一增加对比度。
他们只是形状图层。他们可以实时移动或者用作动画。
以上每个对象假定了最后的结果,可以在群组上使用图层样式(layer styles)来上色-单调的颜色,渐变,形状剪裁到群组或者类似的。我认为这个方法甚至可以被应用到更广的领域。但是我需要去实验,看看它到底能应用到多么广泛领域。
谢谢 Philipp。你确实给我了一些事来考虑。
PSD 实例
以上的例子可以利用,并作为一个在这个 Dribbble shot 上的附件被下载。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/11/30/blend-if
原文链接 1:http://daily.zhihu.com/story/4268904?utm_campaign=in_app_share&utm_medium=iOS&utm_source=twitter
原文链接 2:http://bjango.com/articles/blendif/