上周,我在 Facebook 上贴出了一些图片,是我们办公室在竞赛中用到的。我认为本周分解渲染图的过程这将是有趣的事情,并且展示后期处理的过程。下面列出的步骤是清理后的版本,可以来更好地解释了总体的工作流程。例如,在步骤5中的颜色叠加将所有的东西融合在一起,就好像它们是一次性都完成的。不过,当我尝试用不同的照明风格时,大概在不同过程和时间段中应用了 3 个或 4 个不同颜色叠加。而下面的步骤概述的基础上,它仍然保留了非常多尝试和错误的迭代过程,以及重新进行优化不同的步骤。
通过雾来增加景深
我想我从鲍勃·罗斯(Bob Ross)那学来一些东西。他总是擅长在他的画里创建景深,通过调整饱和度和变暗离画面最近的元素,然后减轻远处的丘陵和山峰,使得它们显得更远。此举创造了前景和背景对象之间的鲜明对比。添加这些雾气的效果可以直接体现在建筑渲染图当中。我不断尝试让在本网站的技巧都很有用,很高效,把渲染图中增加雾气是其中的秘诀之一。只需要几秒钟就可以添加雾气,但是可以彻底改变场景的感觉。完成鸟瞰图的时候,增加雾气也可以帮助从地平面到天空的衔接,也提供了一个混合其他图片或者背景的机会,当你在完成作品集或展板时,效果拔群。
沿轴线的结构分解图
我一直对结构分解轴测渲染图感兴趣。他们为静态的对象添加了活跃的形态(或要素)更进一步。我喜欢一个成功的轴线分解图,依赖于一个清晰容易理解的全部设计元素,而不仅仅是依靠单个立面或者他们奢华的内部来体现。相反,这种类型的渲染图强调了不同元素的关系,每个元素都很重要,成为整体中不可缺少的一部分。我喜欢在展板中看到这些类型的渲染图,因为它给观众展示了已经经过深思熟虑的建筑的构造。
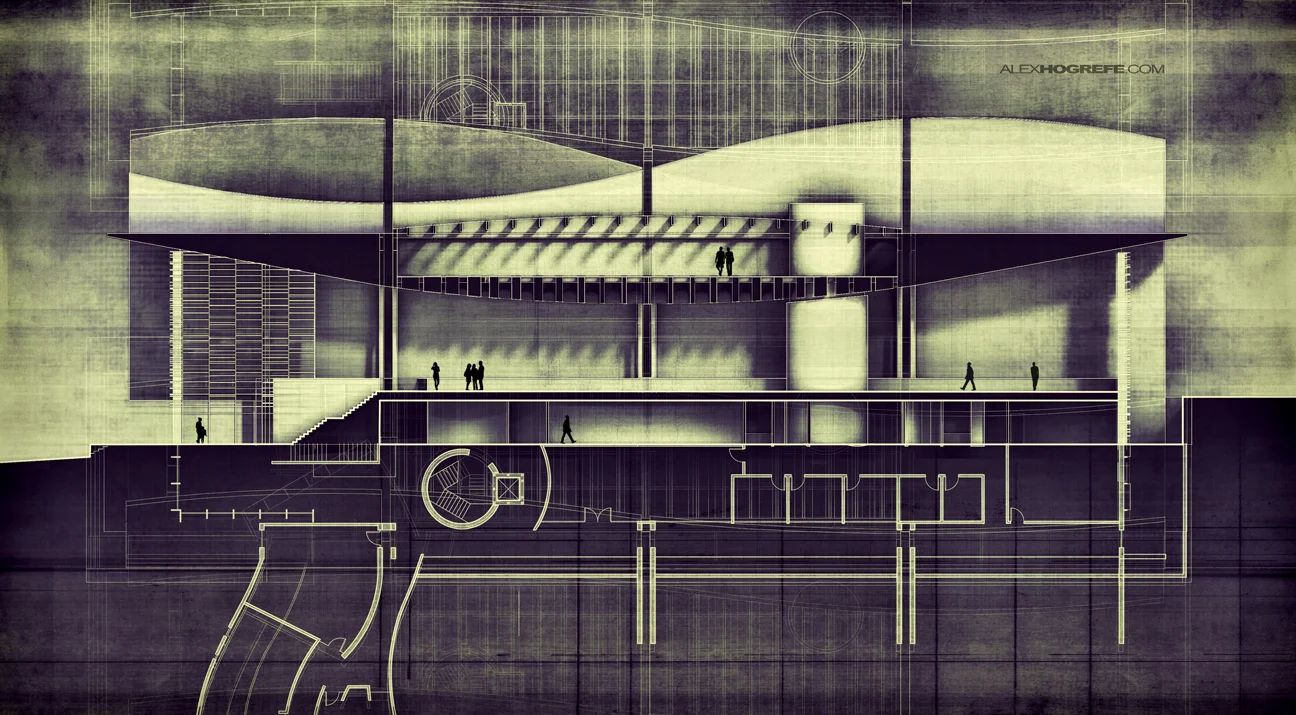
建筑剖面
我心血来潮,决定这个周我想全力以赴的完成建筑剖面图。我已经用了部分的空闲时间,细化一个旧的工作室项目,我只是在渲染图上增加一些新的几何图形,并且也展现在了平面上。我真的很喜欢一些内部空间,觉得可以将它用于建筑剖面图可以得到一个有趣的效果。我也在考虑是否保留渲染图的抽象风格,或者让画面变得干净和清晰。最后,我用了清晰的路线,但是有一些曲折。我也应用了一些 HDR 的风格增加了图片的戏剧性。有一件我想要强调的事是,就工作流程而言,没有一个清晰的步骤来完成这个图。我在得到这个最终结果之前,经过了很多不断的重复。
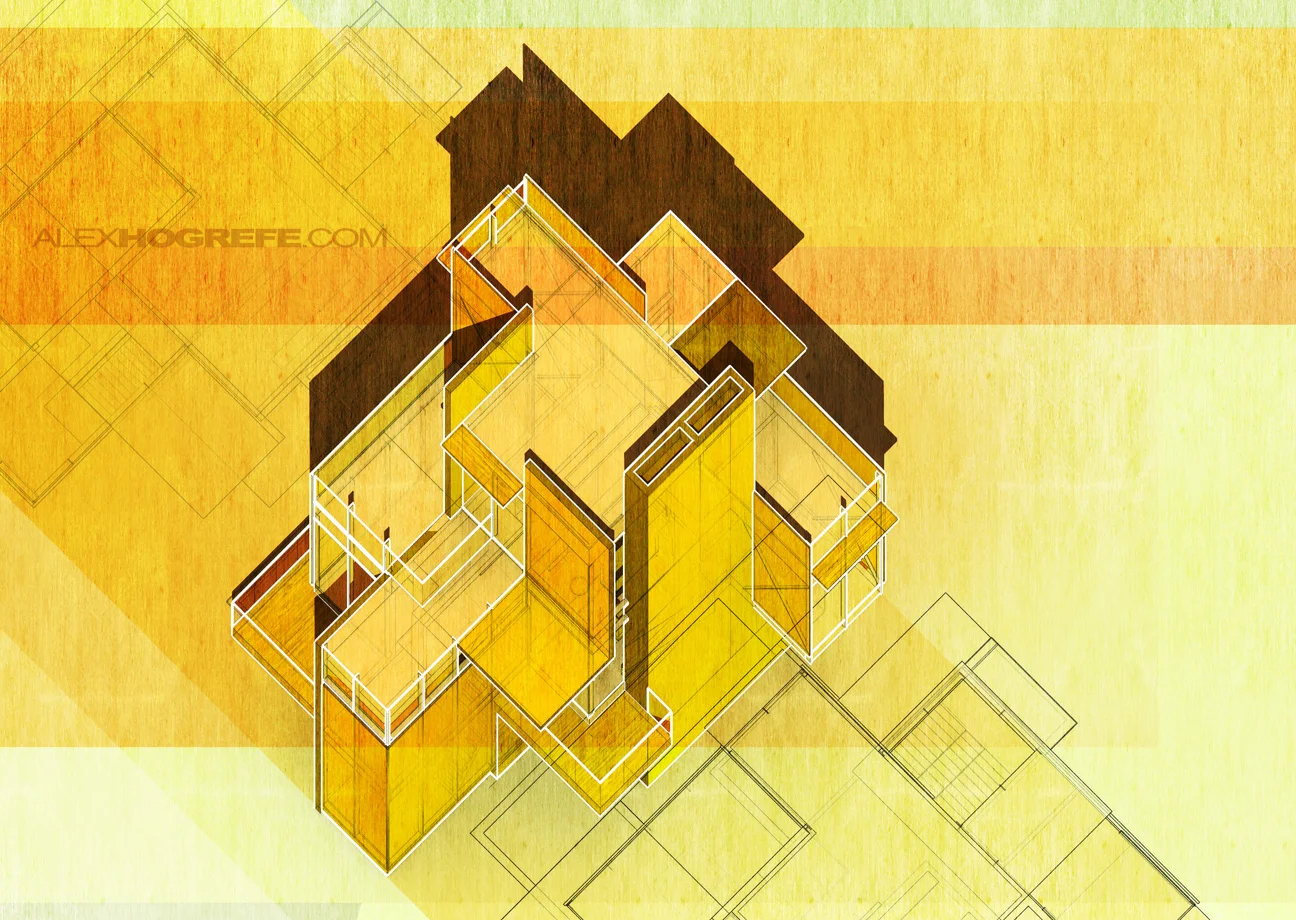
平面轴测渲染图:第二部分
上周我描述了用 SketchUp 生成平面轴测图的工作流程。这个周,我想要接着解释一下,我怎样把 SU 导出的图片,像上图这样,增加色彩和材质。创建上图效果的步骤不是一门科学,某些步骤可以被修改,移除,调整,你可以按你所想来试验各种不同的效果。我把渲染图变得很亮,有极高饱和度的颜色,直到我发现这并不适用于每一张图片,所以我很晚才进入这一阶段。
平面轴测渲染图:第一部分
我一直在尝试用一些老学校总平面轴测渲染图。这是我在学校学到的三种立体手绘草稿图中的一个。这种类型的渲染图最好的地方是,它们可以作为 3 轴成比例的图纸。这是可能的,因为平面(X 和 Y 轴)没有被扭曲,但是平行于投影平面。Z 轴也画的是真实的长度,这意味着它可以被测量。SketchUp 不能直接在程序中产生了这一视图。不过,通过一些小窍门,一个小的几何知识,和 Photoshop,就可以重新绘图。
白天 对比 晚上
我正准备前往萨凡纳,佐治亚州(Savannah, GA)(实际上是今晚上去)一个星期,而不会留下太多的时间为这个博文。我用今天下午的时间完成了一个夜景渲染图,只用了最简单的 Kerkythea 基础图片。最初,我的目标是完成一张铅笔素描图,像我几个月前的这篇博客里的一样。然而,我快速做出了改变,把展板上的内容改变了,并且开始上色。原始的 Kerkythea 夜景渲染图在某些区域不是很清楚,所以我又渲染了一张白天的,把它和夜景的合并在一起用。我把它扔到 Photoshop 里,然后把夜景渲染图的图层关闭,我注意到白天的图片在附加污渍(Grunge)材质的情况下不难看。这是我为什么把白天和夜间的渲染图都贴了出来。就像我刚才说的,我要去美丽的沙滩和精致的萨凡纳建筑。下周见喽!
设计公司实习生,请准备好再来!
朋友一早 MSN 闪我,说我介绍给他的那个实习生在实习一周后的今天打电话给他,说不能来上班了,问其原因是因为课业压力太大,无法继续逃课实习了,说着说着还哭了。恩,离奇的是该实习生的前任是在朋友那实习了两周后发现没时间写论文了,于是早早开始告假,准备回去写半年的论文再回来上班。
死亡抽象渲染:第二部分
总会有时候需要来创造一个有点抽象风格的渲染图。这种风格的图片,适用于在设计没有完全完成,真实的渲染图还不能产生的时候,或者我确实需要引起人们的注意力,例如讲座的宣传海报或网站主页的图片。
只是玩玩:续
我花了很多时间,去谷歌地球(Google Earth)/ 必应地图(Bing Maps)学习大地和抓取屏幕截图。不过,我觉得这些资源的纹理和发现平面图的元素同样有用。例如,在我上一个博客,我上传了一个我试验的总平面图片,通过它我尝试了不同的风格和外观。我需要一些树木和草的纹理作为图像的一部分。我在谷歌地球发现附近有一个高尔夫球场正是我一直在寻找的。