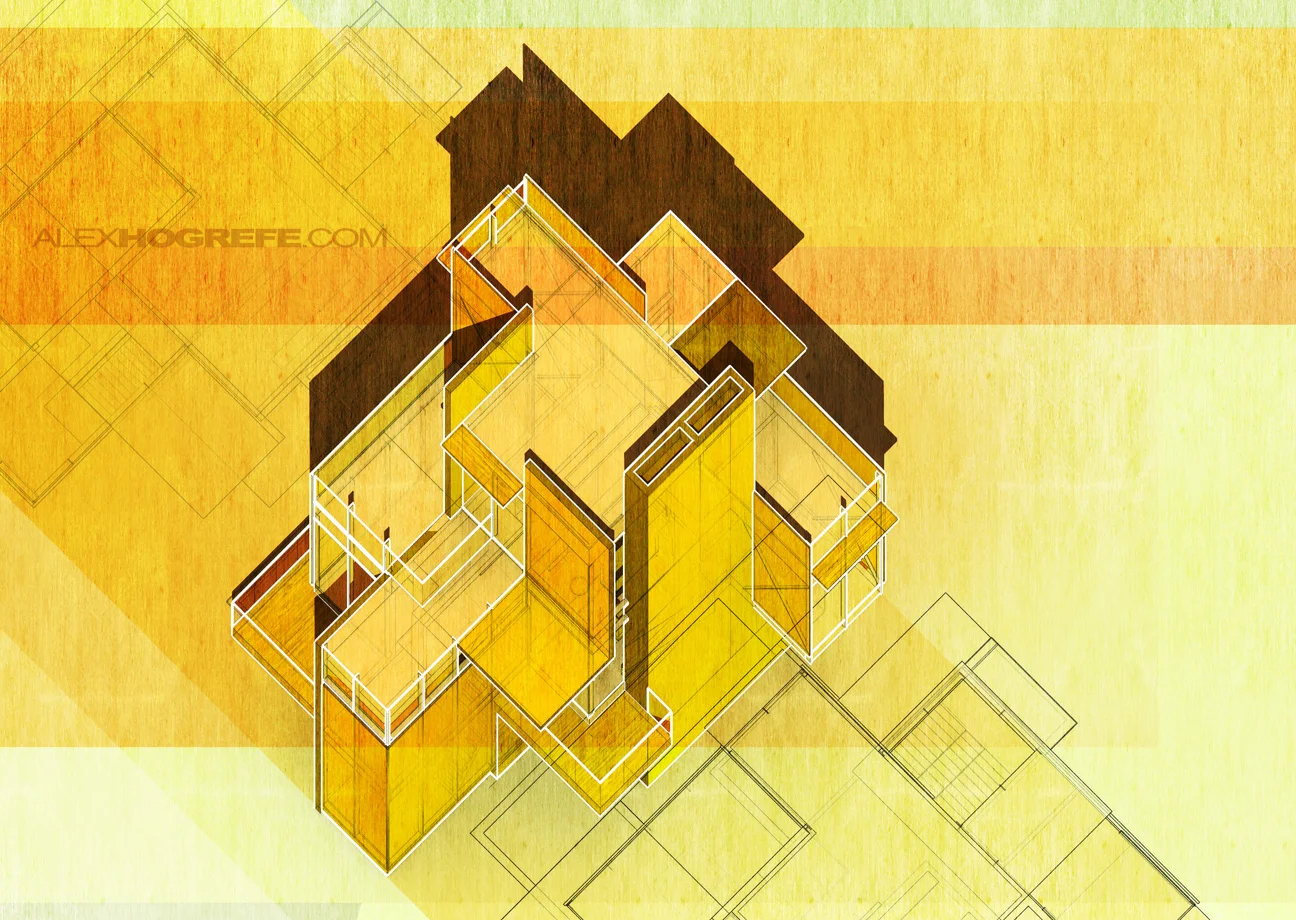
平面轴测渲染图:第二部分
上周我描述了用 SketchUp 生成平面轴测图的工作流程。这个周,我想要接着解释一下,我怎样把 SU 导出的图片,像上图这样,增加色彩和材质。创建上图效果的步骤不是一门科学,某些步骤可以被修改,移除,调整,你可以按你所想来试验各种不同的效果。我把渲染图变得很亮,有极高饱和度的颜色,直到我发现这并不适用于每一张图片,所以我很晚才进入这一阶段。
要确保你看过了上周贴出博文中,了解一下上图的一些背景信息,并获得如何生成这个角度的图片的。
1)开始,从 SketchUp 中导出下图所示的 4 张图片。
从左到右:
(1)关闭阴影,隐藏线条,X-Ray 效果。
(2)关闭阴影,隐藏线条,轮廓线。
(3)开启阴影,隐藏线条,关闭边线。
(4)关闭阴影,阴影纹理。
2)打开 SketchUp 导出的“阴影纹理(Shaded with textures)”的图片,拖入 Photoshop 中。打开“图像-调整-色阶(Image-Adjustments-Levels)”。在对话框中,先选择“着色(Colorize)”。增加饱和度,并调整色调到你想要的调子。
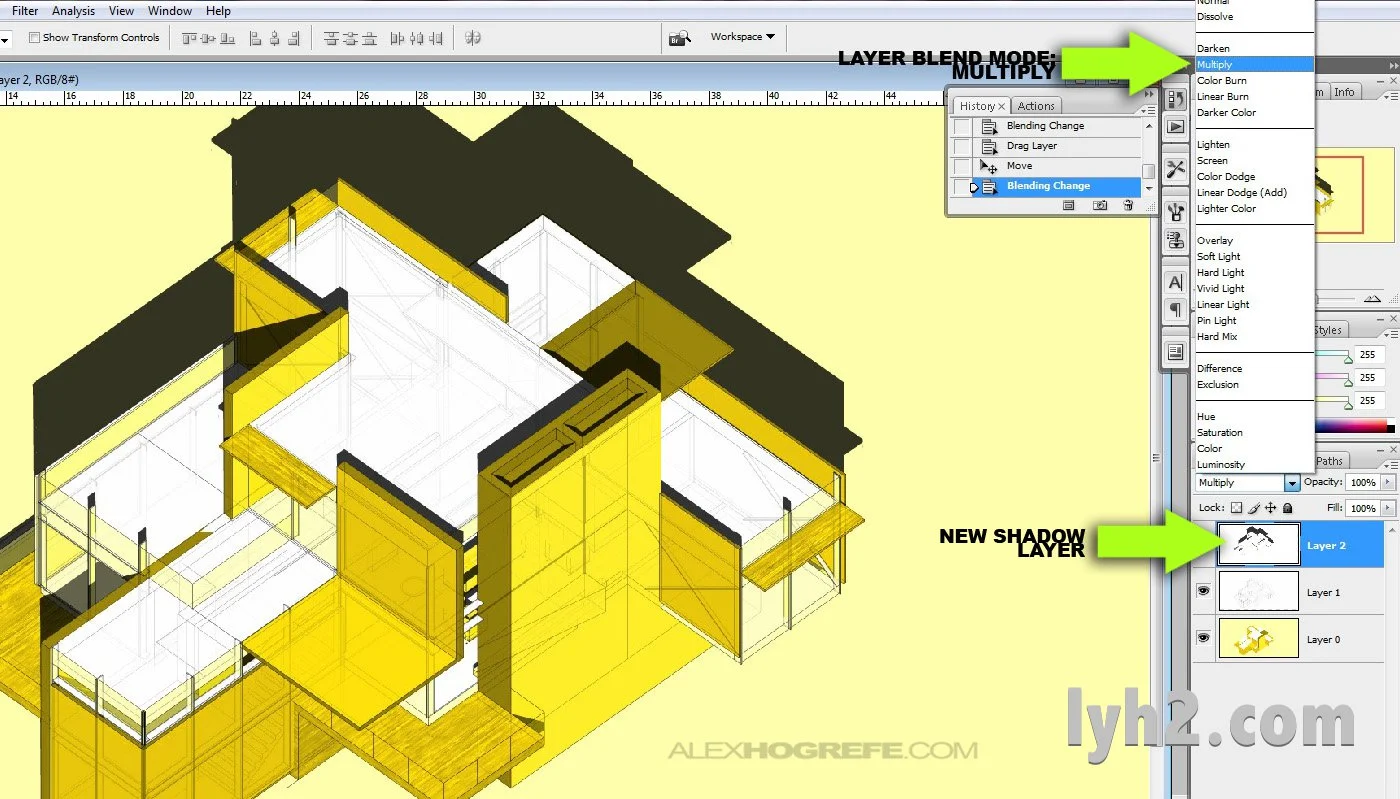
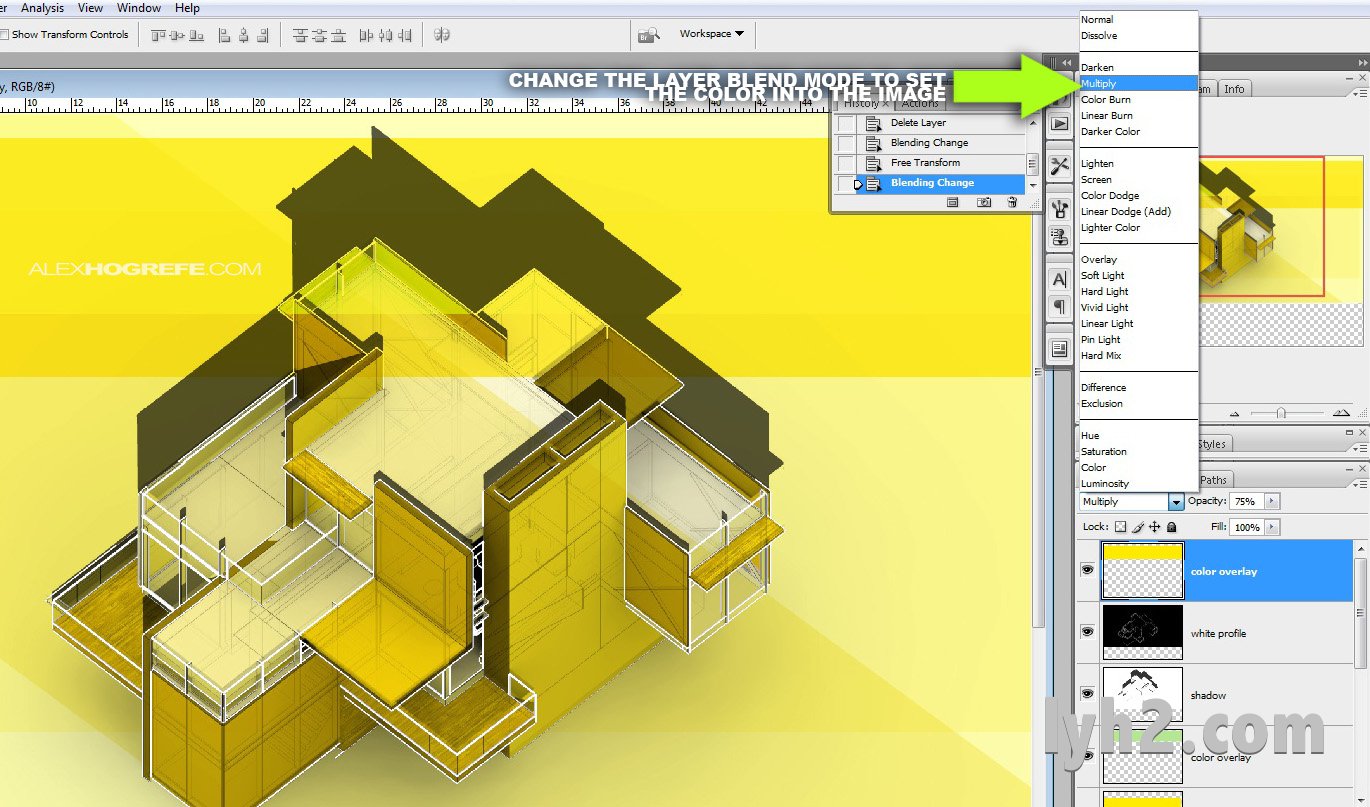
3)接下来,在 Photoshop 里打开 SketchUp 的“X-Ray 效果”的图片,并和上一个图层对其。并把“X-Ray 的图片”混合模式设为“正片叠底(Multiply)”。
4)打开“阴影”的 SketchUp 图片,再次对齐图层。再把图片混合模式设为“正片叠底(Multiply)”。
5)打开“轮廓线”的 SketchUp 图片,和前三个图层对齐。前往“图片>反向(Image>Invert)”
6)设置“轮廓线”图层的混合模式为“变亮(Lighten)”。
7)接下来的步骤不是适用于每个人,但是我渲染了一张快速的 Kerkythea 素模渲染,这可以让图片增加一些深度。怎样创建这个 Kerkythea 素模渲染的教程,点这里。
8)把素模渲染的图片放入 Photoshop 中并它的图层移至顶端。设置混合模式为“正片叠底(Multiply)”。在这一步,渲染图会像下图一个模样。看起来还是不太好看。
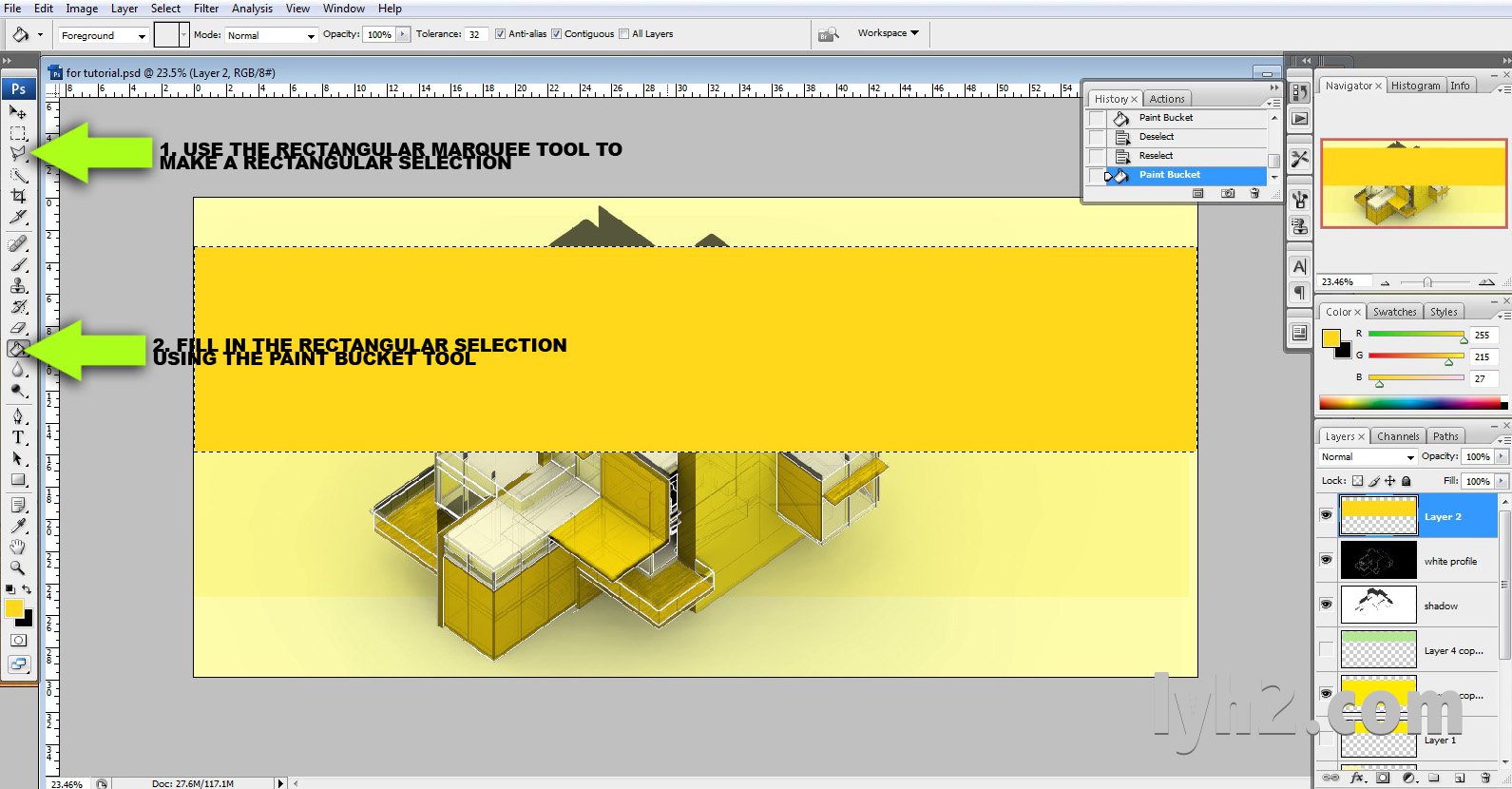
9)接下来,我添加了一些颜色条纹来打破单调的背景。创建一个新图层,然后选择“矩形选框工具(Rectangular Marquee Tool)”,并且画一个矩形选区。之后选择“油漆桶工具(Paint Bucket Tool)”,填充选区。
10)把条纹图层设置混合模式为“叠加(Overlay)”。在这种情况下,有些的混合模式可能比其他的效果更好,所以在默认选择叠加模式之前,你要测试不同的选择。
11)我通常喜欢在我的渲染图中增加一点点的纹理,所以我会添加一个叠加的草图纹理。把材质拖入 Photoshop(只需要 Google 关键字“Grunge”,有成千上万的结果),把它移到图层的最顶端,并把混合模式设置为“叠加(Overlay)”。
12)如果你没有看过这个系列的第一部分,那么这一步将没有多大意义。为了让完成这个真实的平面轴测图,我需要纵向拉伸图片到 141.421%。我首先把画布的大小增加,使得拥有更多的空间来拉伸图片。然后我选择了所有的图层,选择“编辑>变形>比例(Edit>Transform>Scale)”,并在水平方向上输入 141.421%。如果渲染图比例正确,每根线将会是精确的,可以测量的。甚至垂直的线也可以被测量。
13)最后,我拖入一些平面图,并设置它们的混合模式为“正片叠底(Multiply)”,这样我只留下了边线。我现在没有完整的平面图,所以我只用导出的 SketchUp 图片。
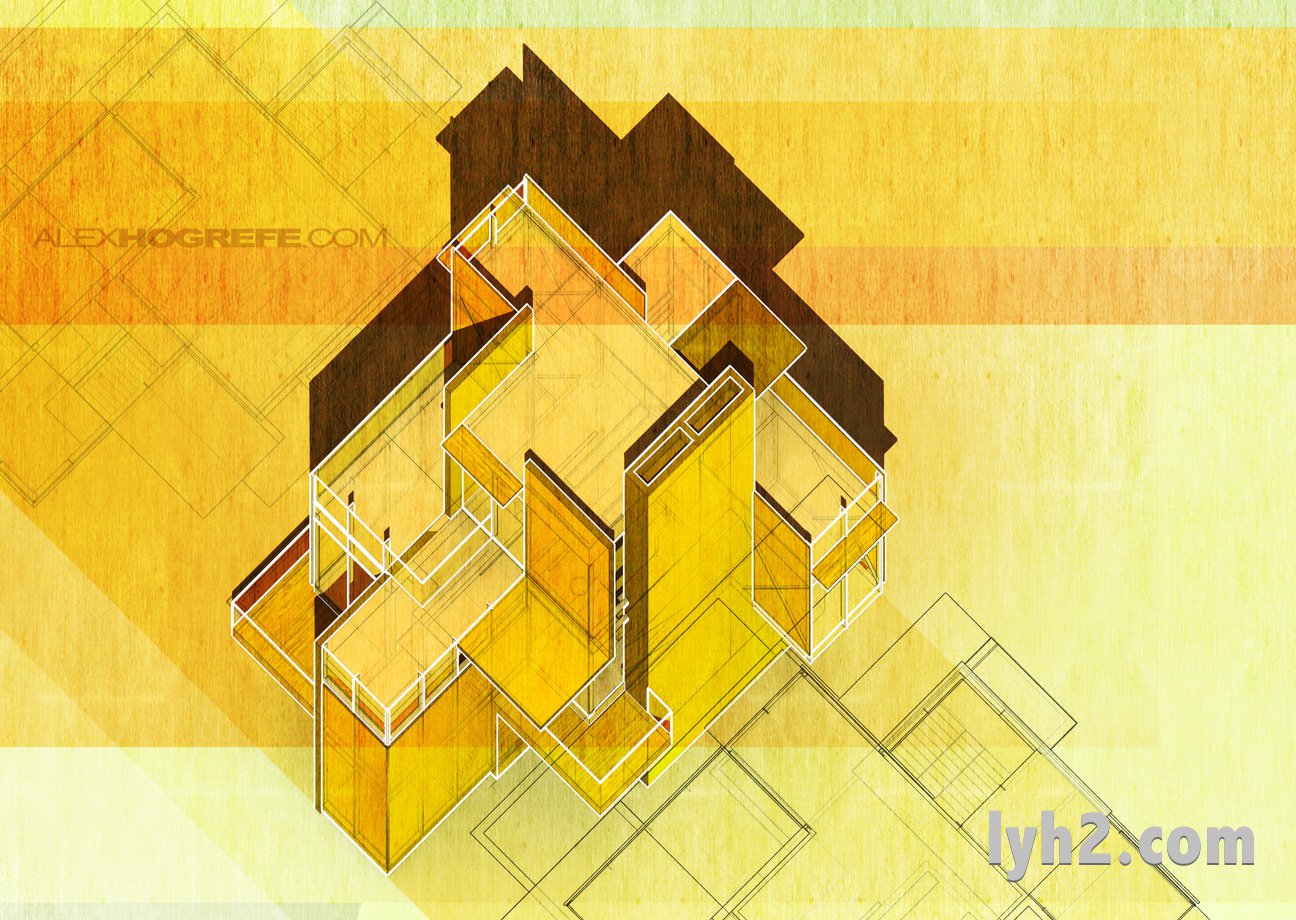
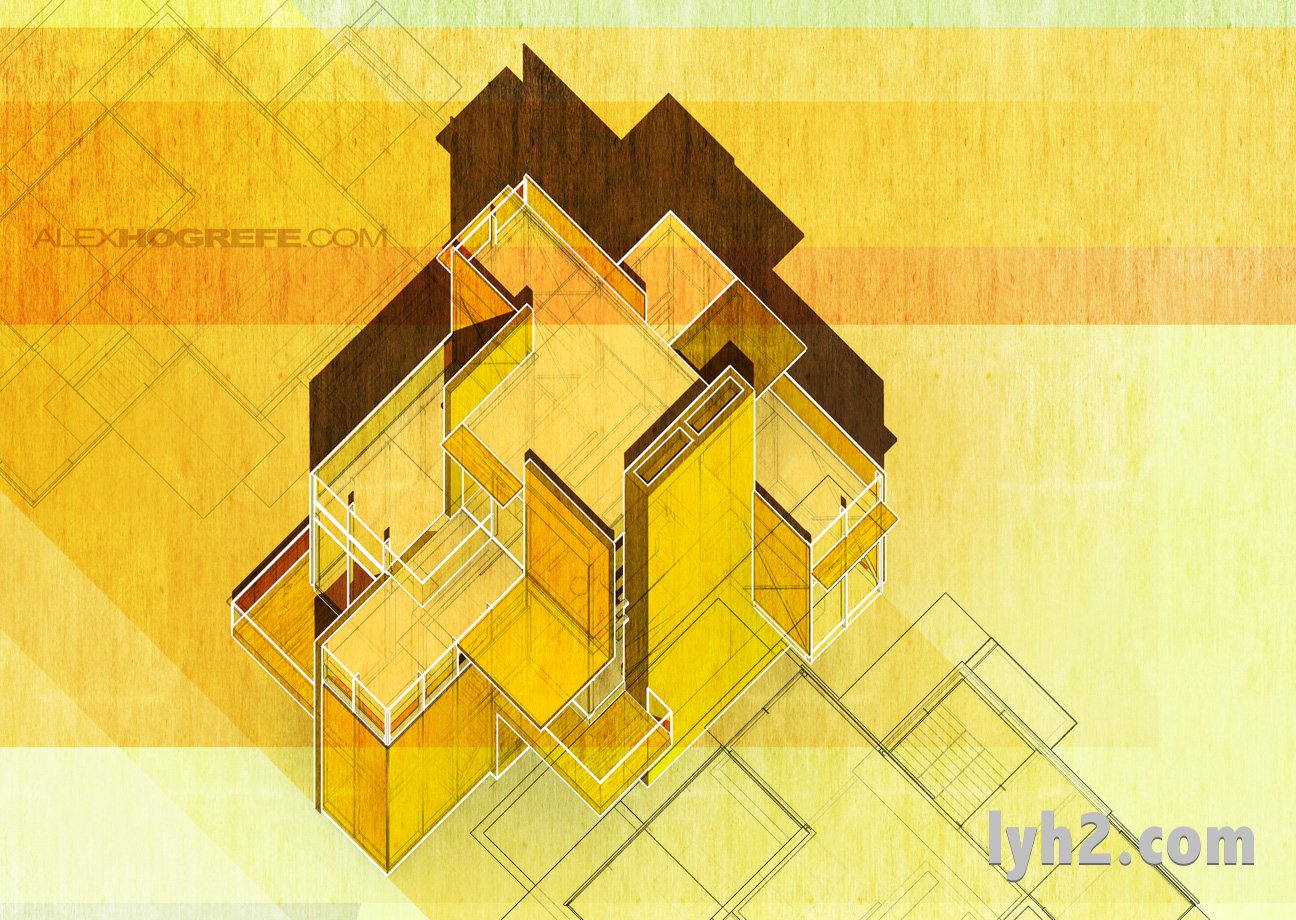
下面,你可以看到完整的渲染图。我喜欢这类渲染图,首先,这是一个经典的样式。我也喜欢它炫耀了一种独一无二的风格,同时也提供了可以测量的信息,使得它很实用。我用了一个非常方正的建筑设计来应用这种渲染图,但是,我能想象其他的有机形式应用这种风格也会很好。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/7/2/plan-oblique-illustration-part-2
原文链接:http://visualizingarchitecture.com/plan-oblique-illustration-part-2/