死亡抽象渲染:第二部分
总会有时候需要来创造一个有点抽象风格的渲染图。这种风格的图片,适用于在设计没有完全完成的阶段,真实的渲染图还不能产生的时候,或者我想要引起人们的注意力,例如讲座的宣传海报或网站主页的图片。我觉得抽象渲染图是最有意思的,而完成它也是有趣的工作,因为我可以随心所欲的完成它。在 Photoshop 中,我可以使用更有创意的颜色,更加随意的操作。我发现了一些保罗•戴维斯(PAUL DAVIES)的画,它们有不错的效果和质地(很想把他的作品挂在我的公寓)。这家伙用奇特的颜色组合,并且绘画是斑点状的。我想看看我是否可以通过简单地利用 SketchUp 模型的阴影和一点点 Photoshop 的“魔术”实现类似的“样式”。虽然我没有试图把我的渲染图伪装的看起来像一幅画,但我发现自己对这个问题进行尝试时,还是和戴维斯的画有着细微的差别的,因为电脑的渲染图永远不会有这样的效果。图的某些细节部分处在手绘和电脑生成的混合体的边缘。
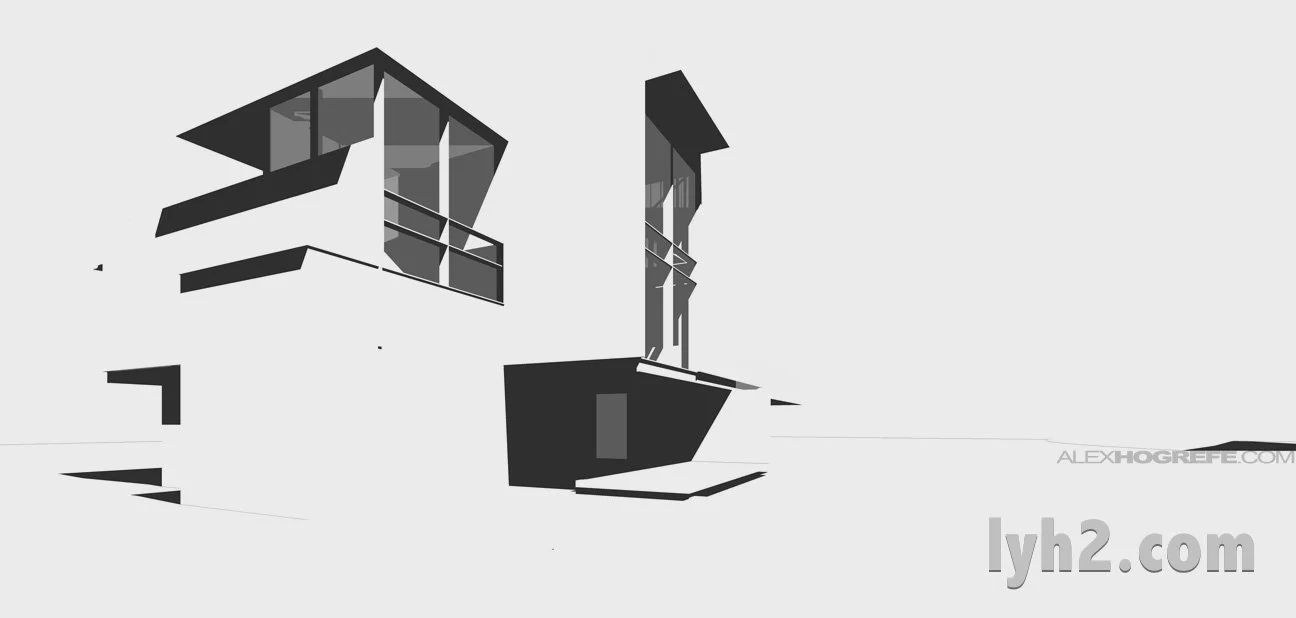
上面:导出 SketchUp 阴影。在这种情况下,阴影是我唯一需要的东西,其他的东西都要在 Photoshop 里完成。
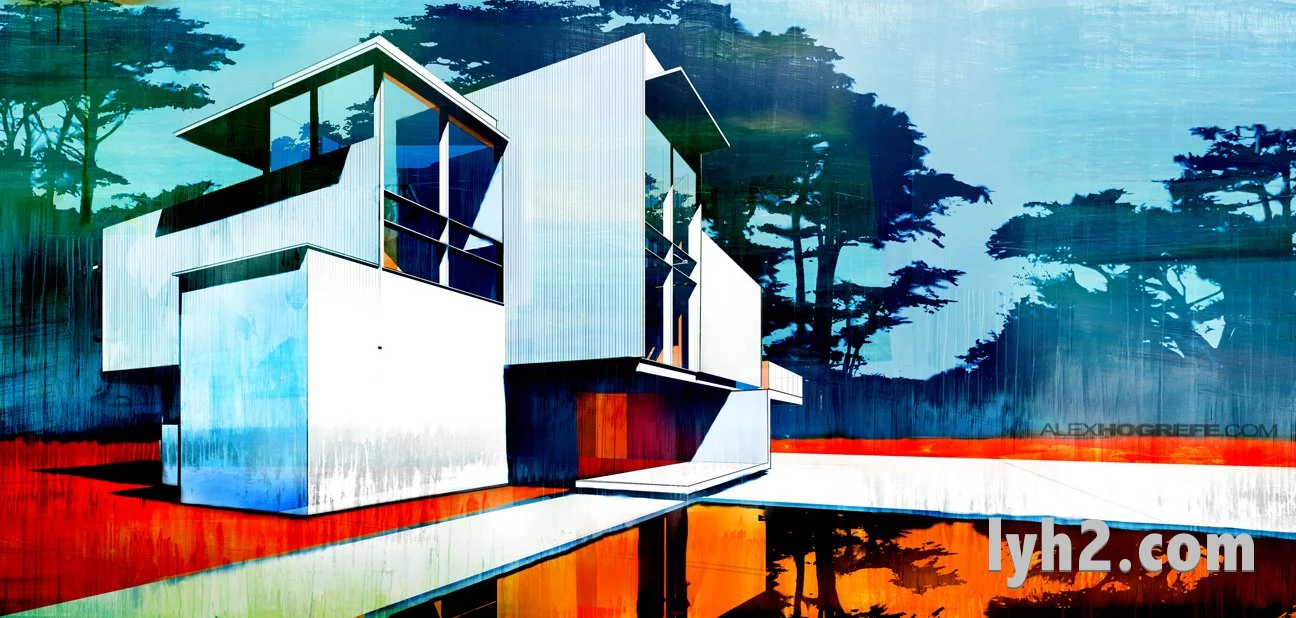
背景是这张渲染图最重要的部分。树的轮廓由四张柏树图片构成,图片是由 Google 搜索找到的。我调整了图片的色阶(level),也使用了加深减淡工具(burn and dodge tool)来获得轮廓树的效果。然后我镜像了树的反射。
当整体的排版设置完成,我开始试验不同颜色的混合,直到我发现我中意的组合。
最后的步骤涉及到添加纹理,需要添加大量的纹理。我让不同的纹理在一些区域互相的重叠,但在其他的区域没有叠加,这样可以得到不同的效果。我也用了大量的时间使用模糊工具(smudge tool),来模糊原来完美的线条,并且随机的模糊了图片某些区域。我把一整天的时间都用在这张图上。这些事中有一件一直没有完成。那就是期待看到更多的博客涉及到这个主题。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/6/13/abstract-illustrations-part-2
原文链接:http://visualizingarchitecture.com/abstract-illustrations-part-2/