我在 Facebook 页面上收到了一个问题,关于我网站的服务。我喜欢这个问题,它引起了一个话题。这个事情是,有很多可以免费使用的服务,你没有理由不把你的东西分享到网上。我几年前开始了我的网站,但是没有任何做什么的想法。它最初只是为了为了沟通,并作为教授研究我的夏季论文一种渠道。出于某种原因,该网站最终演变成一个和我的论文无关的建筑渲染图的博客。博客形成之初,我很高兴。即使你的目的仅仅是建立一个展示建筑作品集的博客,它所花费的时间是很小的。这里有一些建议,我对从网上把你的东西分享给大家。
建筑线框图
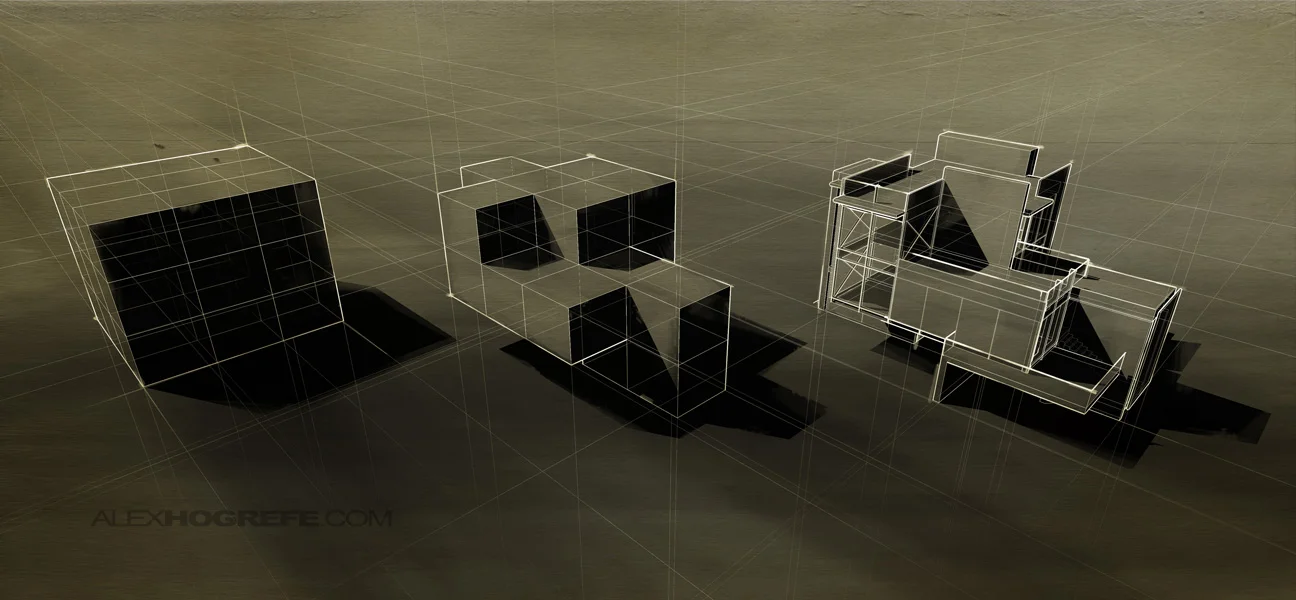
线框图最简单和清晰的体现了建筑本身。我的一个朋友向我展示了一些老学校的图画,例如由 Bernard Tschum 和 Lebbeus Woods 画的。令人惊讶的是,像上图的这些快速完成的图像完全代替了难看的 SketchUp 图片和渲染。我经常被简单的线框图所吸引,因为它们专注于形式和比例,而不是颜色和材质。
死亡抽象渲染
我一直在寻找一个方法,渲染不需要费事,并把它们变成能用在作品集或者封面的图片。本教程在难度和速度方面变得很简单。在下面的例子中,最初的图片是 Kerkythea 的素模渲染。SketchUp 也可以,只需要关闭线的样式。这个想法是获得死的渲染,并稀释到变得更加艺术和抽象。这个类型的图片是很好的介绍页面和作品集封面,因为文字可以通过渲染图冷色调的背景而更加突出。你会看到这只需要几个步骤,来获得我认为很不错的结果。
通过 ZORRO 2 来完成剖面图
前段时间,我创建了一个教程展示了如何渲染一个剖面图,只使用 SketchUp 的图像和 Photoshop。那个教程是为了在没有时间的情况下快速完成的方法。然而,这里有第二种我用来渲染剖面图的方法,这个方法有一点复杂但是会得到一个更好的效果。这个方法是利用了一个不错的 SketchUp 插件,叫作 ZORRO 2,是 Dale Martens 的插件。这个插件可以在 SketchUp 里剖切任何平面,并且在剖切模型的同时删除掉任何在剖切面以外的东西。这意味着模型可以被任何像 Kerkythea 的 3D 工具渲染。我的 SketchUp 模型通常由图层或者群组组成,这样使得很难来手动剖切建筑。Zorro 插件会自动处理,并保存所有的群组。这极大的节省了时间,这是每个人使用 SketchUp 的人都应该拥有的插件。
洪都拉斯(HONDURAS)渲染图
我最近一直在完成新项目的一些渲染图,项目位于洪都拉斯(HONDURAS)。效果图在试图避免像是电脑合成的感觉,这些渲染图实验了多种技术,实现了更艺术的绘画的样子。我正在完成一些新的教程,来更好的描述这些技术。与大多数在本网站的渲染图一样,图片是使用 SketchUp 完成建模,Kerkythea 完成基础的渲染,并且还有大量 Photoshop 的后期处理。下面的图像来自 Paul Lukez Architecture。
3D 功能分析图
我一直在整理一些程序图的工作,它提醒了我在一年半前读研究生做的东西。试验不同的排列和邻接程序组合在 SketchUp 里,SketchUp 是一个在初步设计过程的有效工具。每一个体块定义了一个功能元素,包含了正确的平方英尺(或平方米),也考虑到需要的高度和垂直关系。更妙的是,从 SketchUp 处理这些信息,变成一个像样的分析图的过程是简单快速的。我没有创建一个很成熟的教程,但下面的图片说明了从 SketchUp 到最终分析图的重要过程。
HDR 建筑渲染图教程
啊啊,最终决定扔出一个 HDR 教程。这个不像我的其他的教程那样深入,但是描述了所有的我处理的过程。为了这个教程我刚刚完成了一个渲染图,一个拥有大量的纹理,如草,和多云的天空的图片,可以让 HDR 的处理更加的明显。
建筑学习的一年获得的回报
我这个周末一直在设计我的婚礼请柬,我想可以一箭双雕,也将它发表出来。毕竟,我对待建筑设计的时候一向如此,所以似乎是有道理的。首先,我没有用传统的婚礼请柬与所带的书法和色带。我和金想要更加个性化和独特的的东西。
作品集制作第三部分:添加文字
我对待文字相当认真。我认为这是一个机会,以优化作品集的页面。奇怪的是,我真的只用了几种不同的字体,其中约 75% 的时间在使用 Arial 。然而,通过这一种字体,似乎文字可以通过调整文字间距,拉伸和变窄,常规的,粗体的,和黑色线条粗细之间的切换来延伸出无尽的风格。并加入适当的不透明度,滤镜和遮罩,文字本身变成一个设计项目。
作品集制作第二部分:初始设置
在铺垫了模型的作品集页面后,这个视频探讨了 Photoshop 文档的初始设置,以及用于添加插图的一些基本技巧。要重点注意的是使用于作品集的图像尺寸和 DPI 是基于个人的喜好的。我提供了这个信息作为参考。我的希望是,其他人将使用这些信息作为一个跳点,探索适合自己的风格和表达的大小。