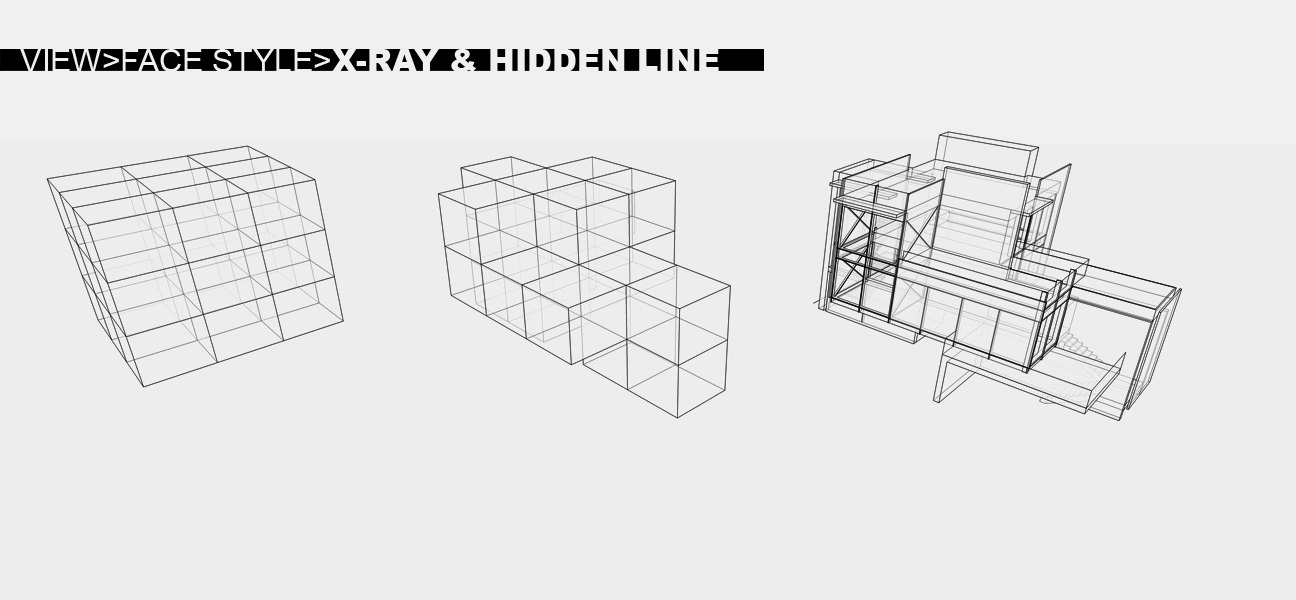
建筑线框图
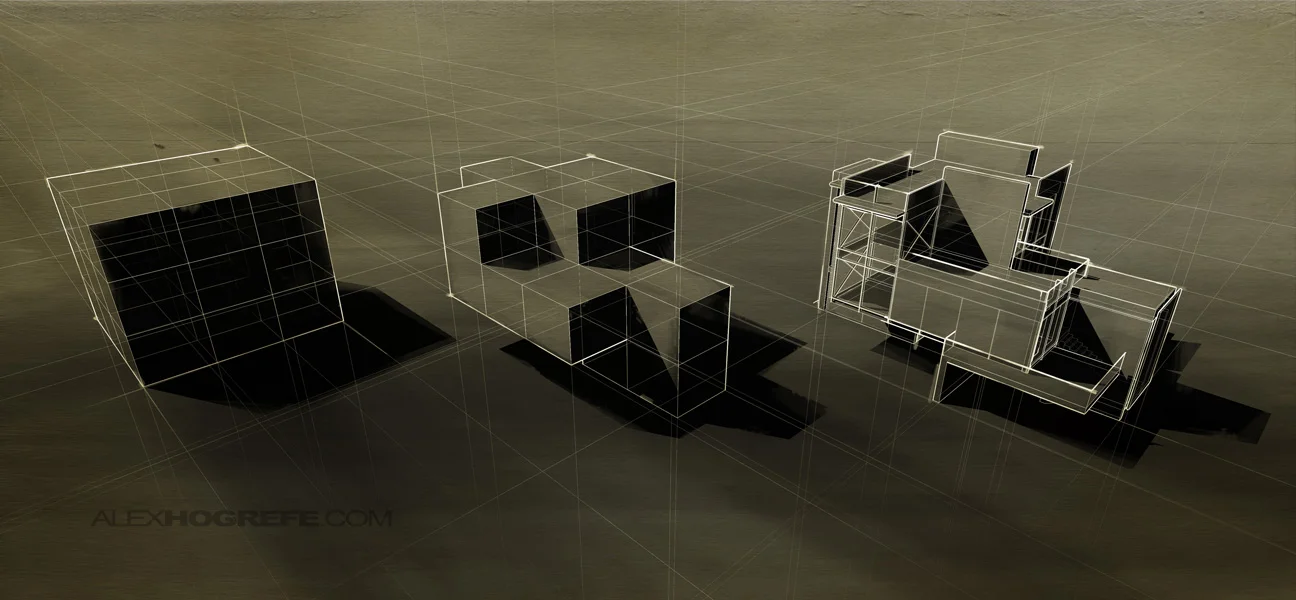
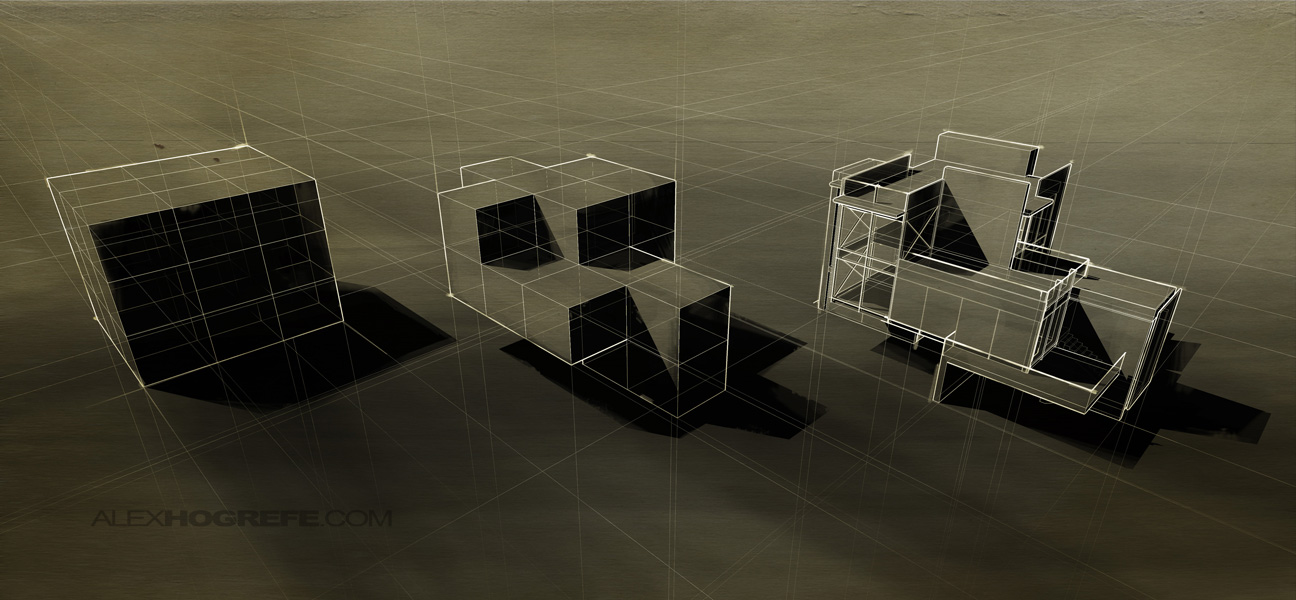
线框图最简单和清晰的体现了建筑本身。我的一个朋友向我展示了一些老学校的图画,例如由 Bernard Tschum 和 Lebbeus Woods 画的。令人惊讶的是,像上图的这些快速完成的图像完全代替了难看的 SketchUp 图片和渲染。我经常被简单的线框图所吸引,因为它们专注于形式和比例,而不是颜色和材质。我认为这就是为什么我经常用 SKETCHUP 到 KERKYTHEA :素模渲染 来在设计的初期展示我的设计过程。像 SketchUp 这样的程序提供了很多的可以创造线框图的机会,并且它们在 Photoshop 中结合的很完美。正如你看到了我的很多教程,这个想法是导出很多单个图像,拥有不一样的边线和面的样式。在 Photoshop 里,这些不同的图片被修改和调整,来获得更加精细的样子。
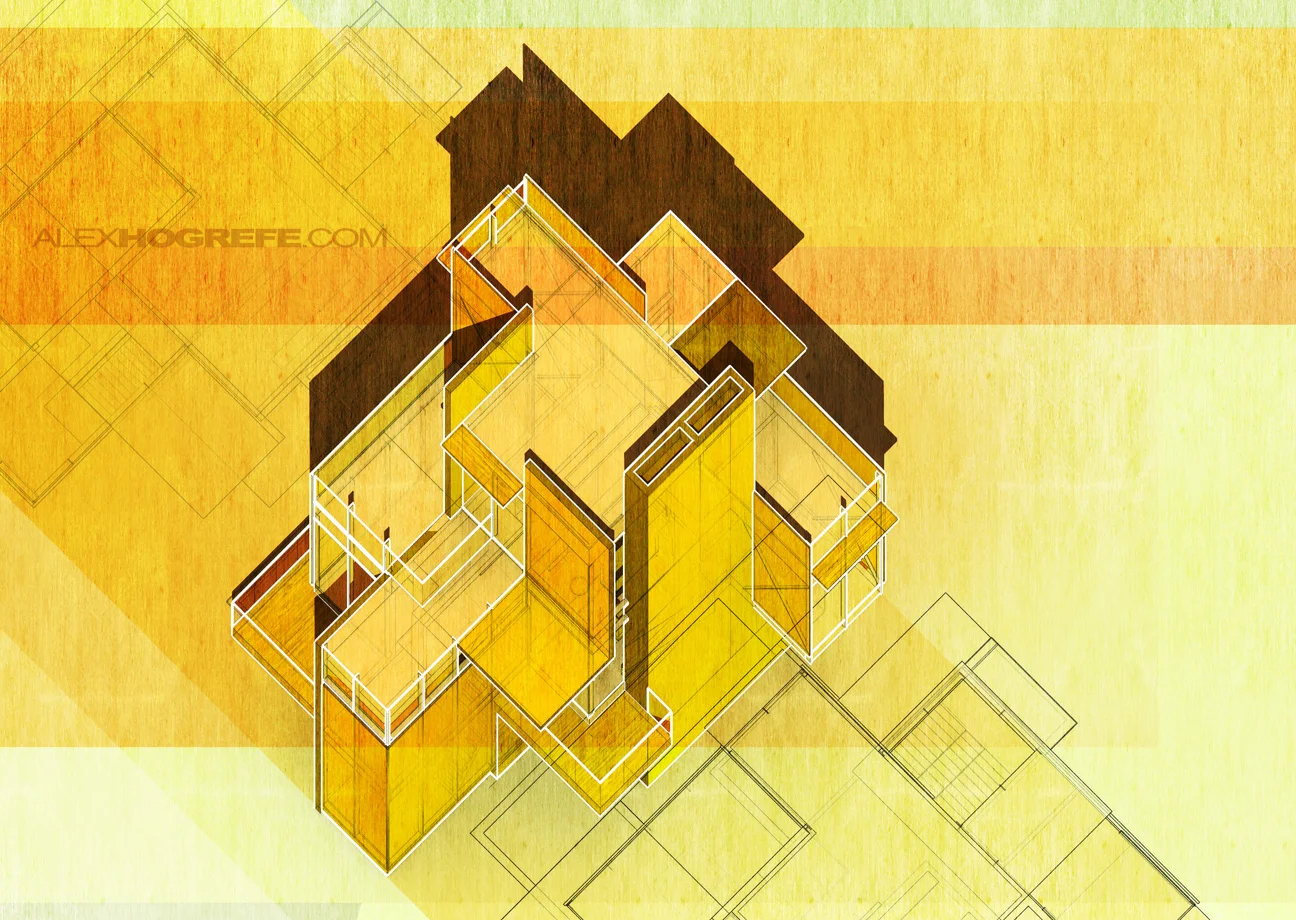
对于这张渲染图,我从 SketchUp 里导出了5张不同的图片,选择“文件>导出>2D 图像(File>Export>2D Graphic)”。在导出对话框中,选择文件格式为“JPEG”图像。当选中 JPEG,你应该会看见“选项(Option)”按钮在右下角,选中它。在选项对话框中,取消选择“使用视图大小(Use view size)”,并且设置宽度大约在 4500 px。接着选择“反锯齿(Anti-alias)”,设置 JPEG 的质量为“更好的质量(better quality)”
接下来,我在 Photoshop 里打开它们,我附上了一张图片,展示了图层顺序,以及一些注意事项,如每个图像的“图层混合模式”。
图层注意事项:
材质1:图层混合模式:叠加
材质2:图层混合模式:叠加
SU“辅助线”导出图:图片反色,图层混合模式:变亮
SU “X射线”导出图:图片反色,图层混合模式:变亮
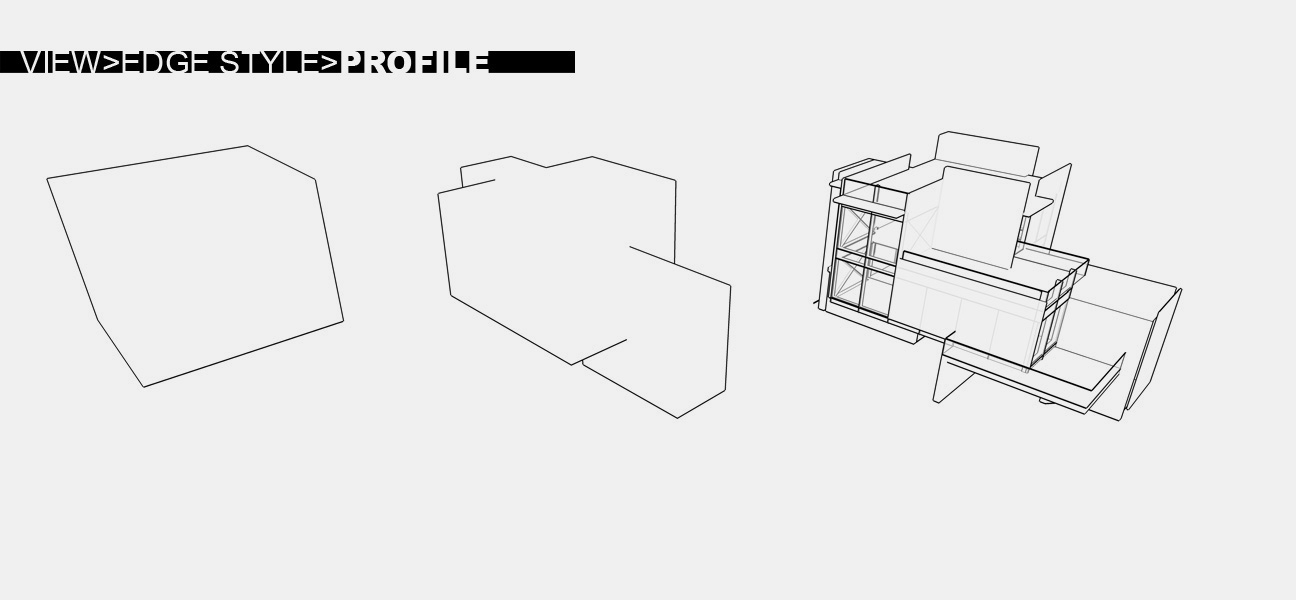
SU“轮廓线”导出图:图片反色,图层混合模式:变亮
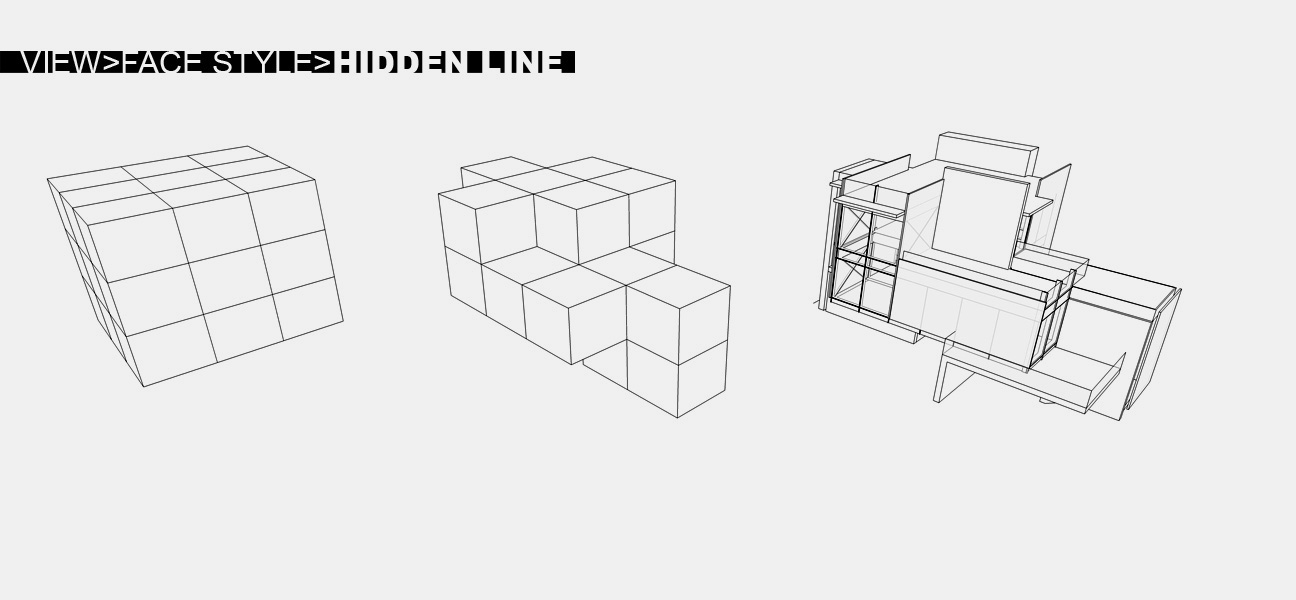
SU“隐藏线”导出图:图片反色,图层混合模式:变亮
SU“阴影”导出图:图层混合模式:正片叠底
灰色背景:灰色背景,控制整个画面的颜色深度
有一些需要注意的是,我反色了一些 SketchUp 里导出的线条图纸,使得白色的线条在暗色背景里更加的明显。这意味着还必须创建和填充如上图所示深灰色一个新的图层。
这个图片上也有许多微妙的东西,如一个粗糙阴影的图层。我选择一个粗糙的画笔(rough paint brush),并设置画笔非常低的不透明度。然后,我只是画了阴影的边缘,让阴影有一个褪色的样子。
最后,我加了一些纹理,并设置这些纹理图层混合模式为“叠加”("Overlay")。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/5/29/architectural-line-drawings
原文链接:http://visualizingarchitecture.com/architectural-line-drawings/