「峭壁隐居」快照:第一部分
“峭壁隐居”快照:第一部分



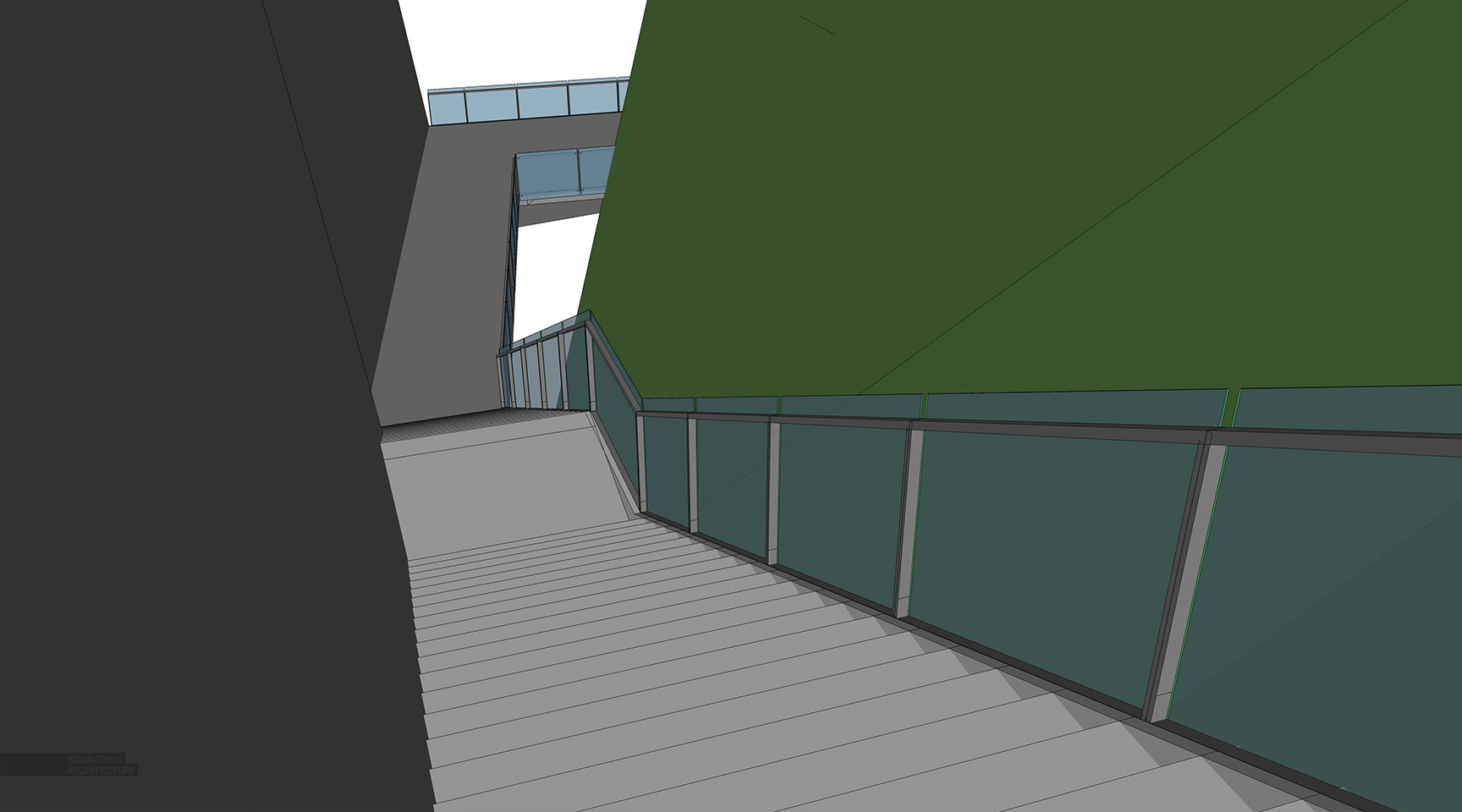
“峭壁隐居”是一个有趣的设计项目,我发现自己不断在设计的宏观和微观尺度之间来回跳跃。 对于微观尺度,模型中缺乏细节可能使一些设计思想难以体现。 因此,我期待用 Photoshop 快速添加一些缺失的信息,并通过探索纹理,比例和光照来帮助我研究这些不同的时刻。 下面是其中一张图片的快速细分。
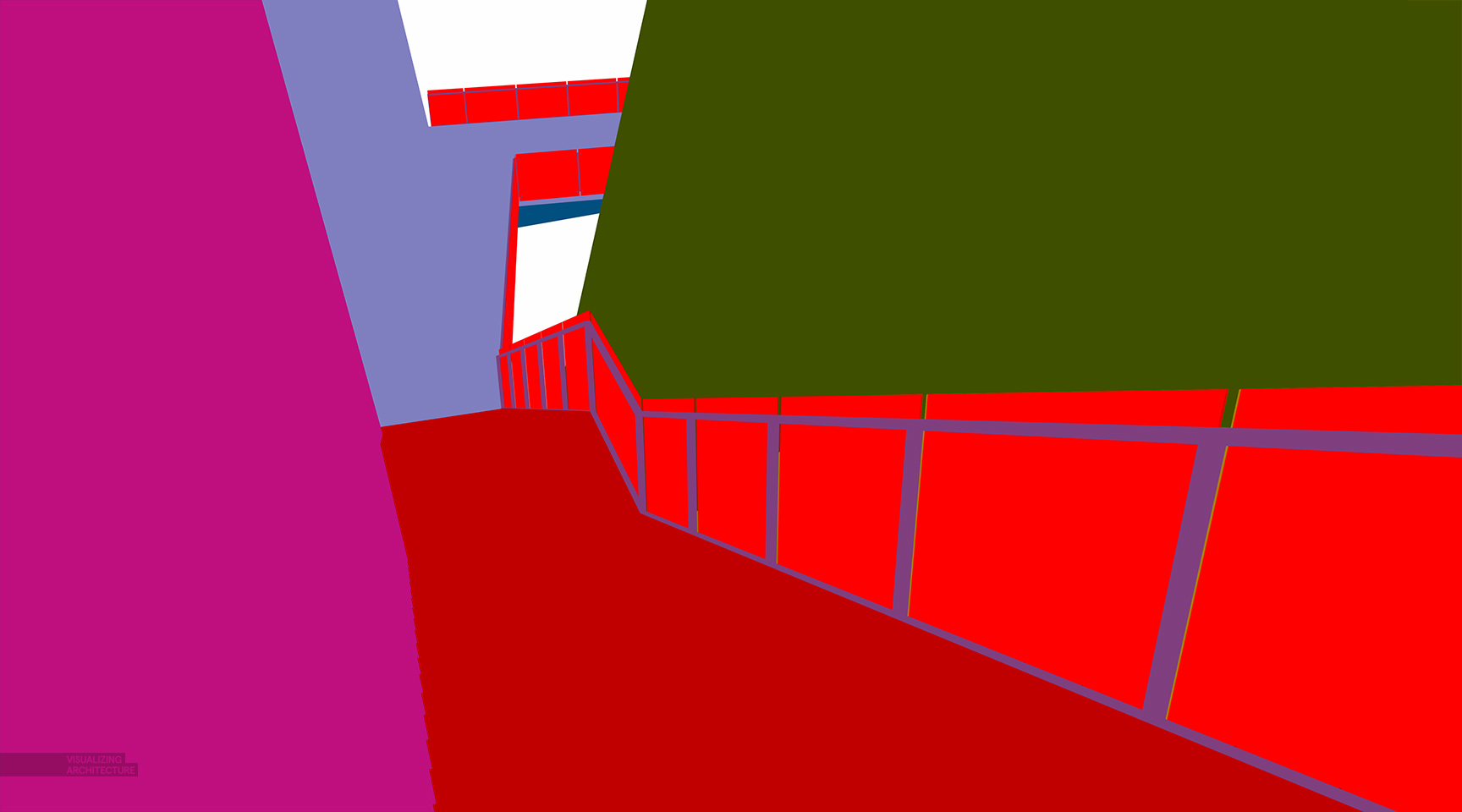
3D 模型仍然缺乏材料和细节,所以我必须找到可以叠加在素模上的好的纹理。在许多视图中,建筑形体本身很简单,因此与其他效果图相比,Photoshop 后期处理花费的时间很少。我可能平均每张图片有两个小时的后处理时间。 有一个 Material ID 通道可以很容易的选出选区。Material ID 是我在这个网站上没有谈过的东西,但对于快速和干净的 Photoshop 后期处理至关重要。我将通过第二部分教程来跟进这篇文章,该教程描述了如何创建Material ID 通道并将其集成到我的工作流程中。
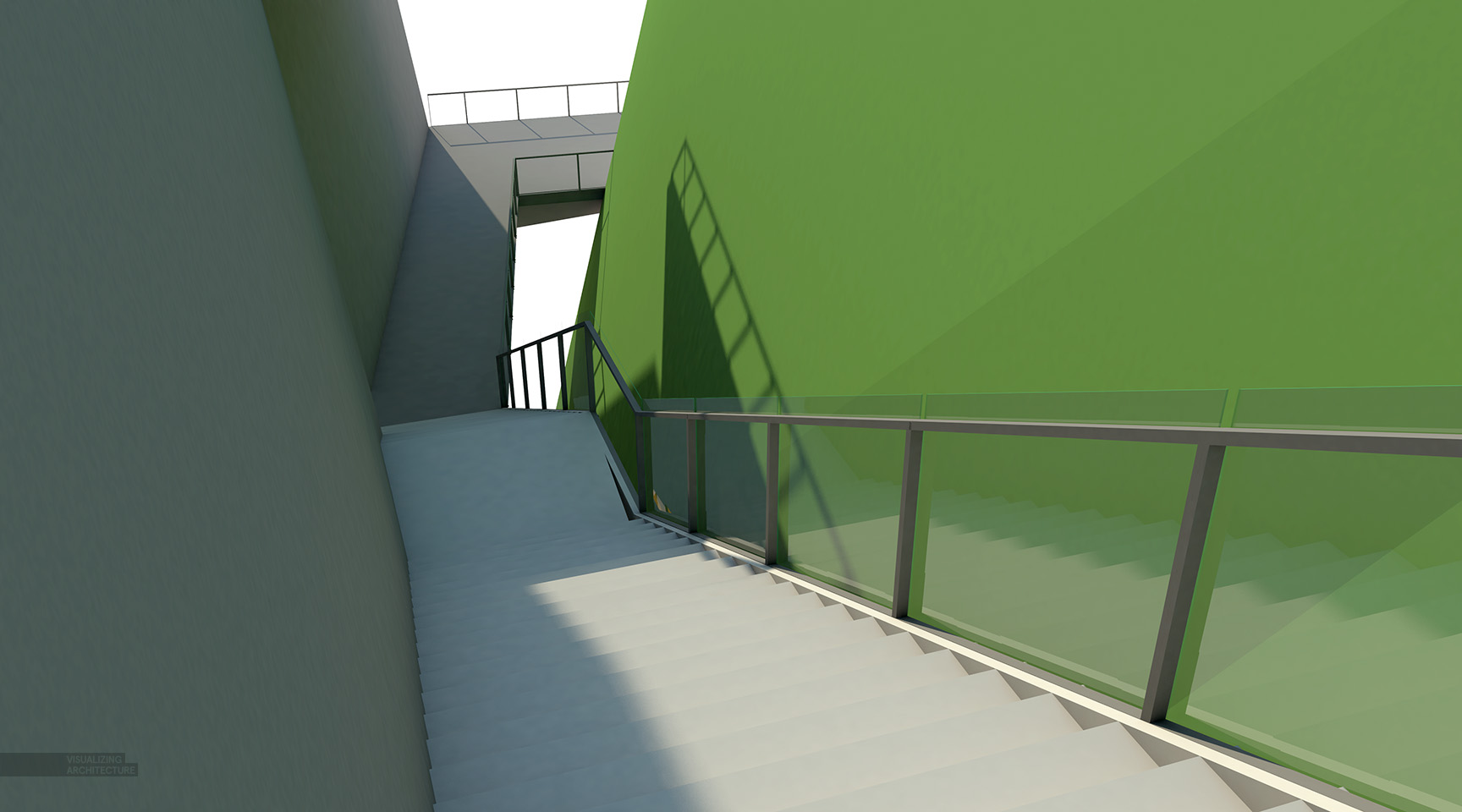
对于最终图像,我使用了黑白风格,以淡化强烈的绿色植被,并将焦点转移回纹理和光线。 黑白风格比仅仅去饱和图像还要多一点。 我通过复制图像并将图层混合模式设置为“叠加(Overlay)”来增加对比度。 我还用了一些 Topaz 滤镜来锐化图像并增强细节。




版权声明:未经授权,不得转发。
原文链接:https://visualizingarchitecture.com/cliff-retreat-moments-part-1/