Train Pavilion 平面图研究
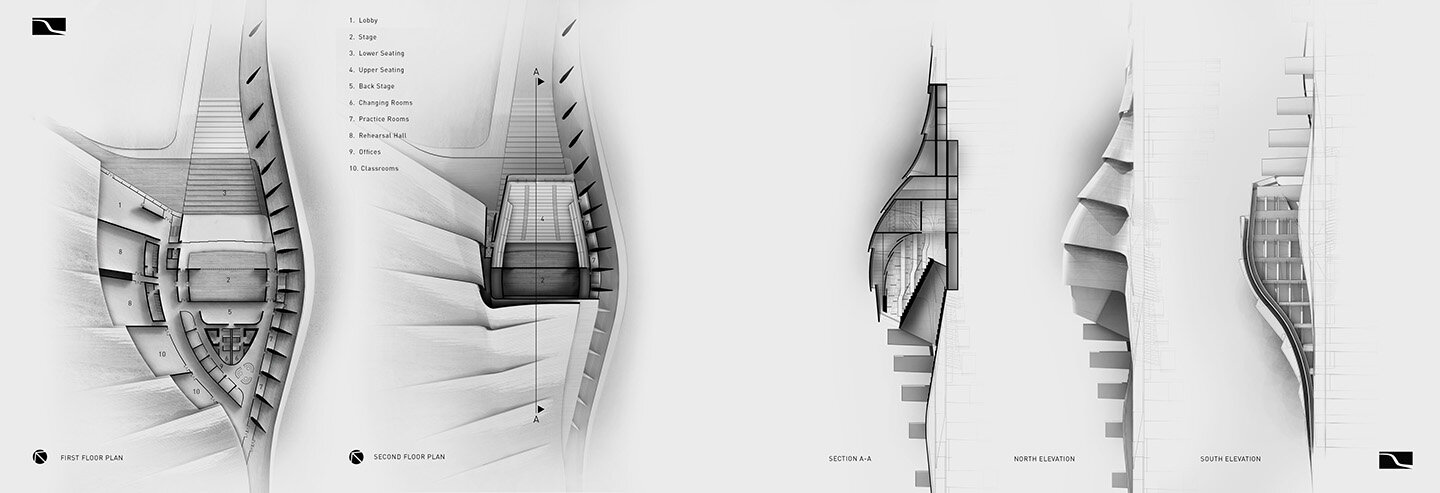
这个周,我开始拼凑 Train Pavilion 项目的平面图。当需要将平面图变成渲染图的时候,我经常偏向于一个简单的表现形式。也许这是因为我在事务所工作了许多年的缘故,这里的施工图上都是引出,标注和注释,纷繁复杂,但是我却喜欢让平面图变的更偏向图解。这意味着平面图包括了简单剖切的墙线和最少的细节,例如家具,所以这样空间的逻辑关系会表现的十分清楚。
这些年里,我贴出了一些平面图的插图,它们都有着类似的风格。根据背景,墙一般是被填充了黑色或者白色。我也想让背景颜色的色调稍有变化,从周围的场地平面图中的区分开来。最后,我会增加一个轻微的阴影,使得建筑显得有一定的高度,可以帮助区分墙和玻璃。这是一些简单的改变,却能让平面图一目了然。
下面是我第三版的作品集里的平面图样式。
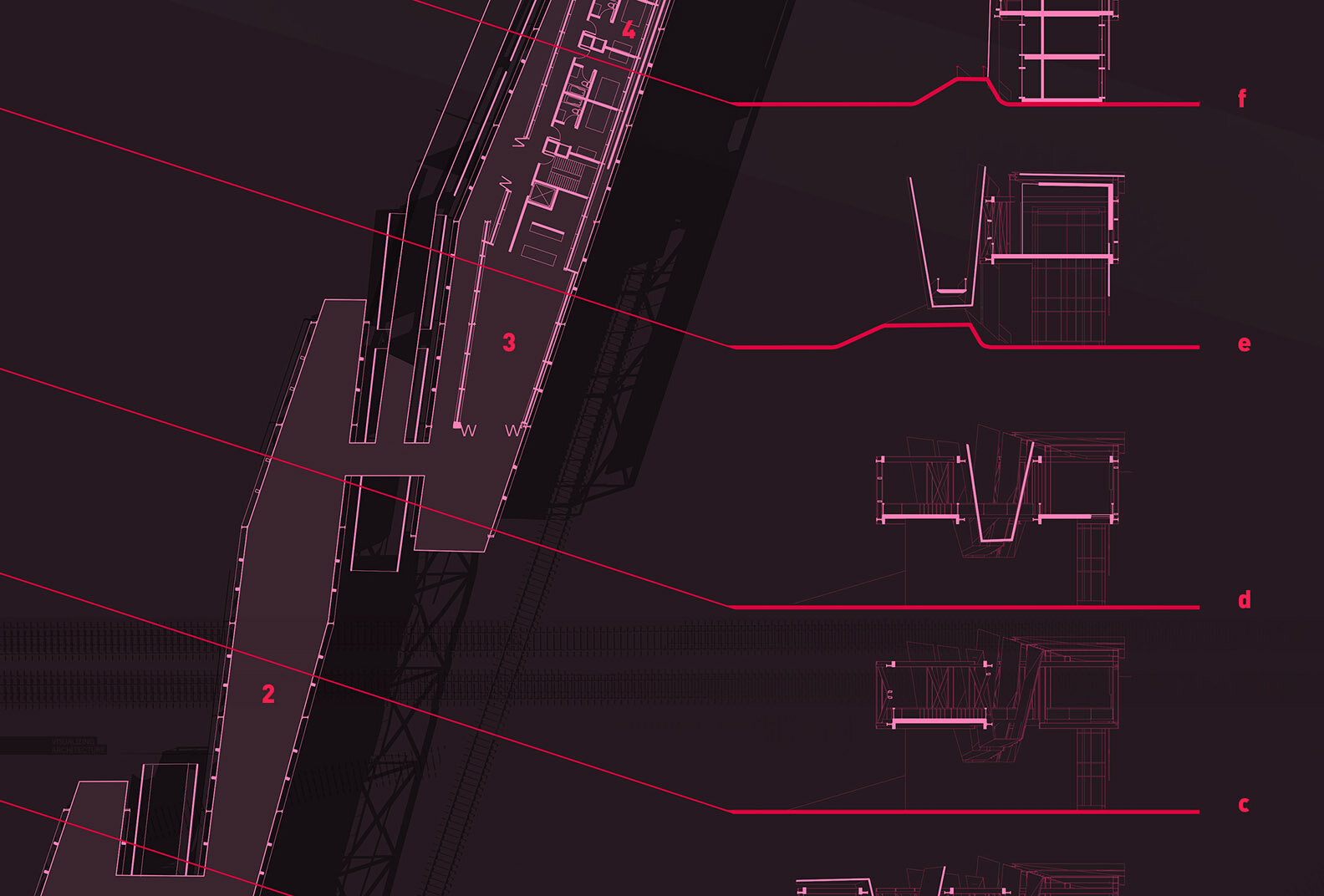
在制作作品集时,我也喜欢把剖面图和平面图结合起来。这是结合两种类型图纸的最合适的时候。如果你在排版前进行了一点思考,会发现剖面图和平面图可以很好的融合,增加了可读性。例如在 Train Pavilion 项目里,我顺着平面图进行横向剖切,沿着它的对应位置和标高进行剖切,使平面图和剖面图相互呼应,更容易对比。然后我把剖切线进行拉伸弯折,延伸到其他的平面,然后继续表现出剖面图,然后删除多余的页面。
平面图和剖面图首先是从我在 SketchUp 模型里到处剖切线的时候生成的,然后在 AutoCAD 里打开,在 AutoCAD 里清理了乱线,并最终确定了平面图布局。然后我导出为 PDF 文件,并用 Photoshop 增添了色彩和阴影。我也从SketchUp 里导出阴影,并在 Photoshop 中叠加(Overlay)了。
对于所有的作品集页面,目标是让客户深入到项目当中去。一些细微的变化,例如连接剖面图和平面图,可以让图纸变的更漂亮,有趣而且易于理解。用图形和线条的方式合并不同的部分,例如剖切线横跨页面,可以让视线跟着线条移动,并且可以让我更加容易的控制作品集的走向。
版权声明:未经授权,不得转发。
原文链接:https://visualizingarchitecture.com/floor-plan-study/