Train Pavilion 室内研究
我一直尝试一些室内效果图,并且想发布这张图像的分解步骤。确定这个镜头的视角这很难,因为这有太多的需要设计的东西,因此我想找到一个正确的视角能够更多正确地捕捉这些设计元素。最终,我可能还是需要创建多个室内的镜头来描述这个整体,但是这一个镜头似乎可以表达出元素的分层工作。
这张图片的分解步骤和之前我发布的其他图片一样。我从 SketchUp 模型开始,然后做了一些金属的纹理和木质材料。
关闭纹理的 SketchUp 模型
开启纹理的 SketchUp 模型
直接呈现出的 Vray 图像
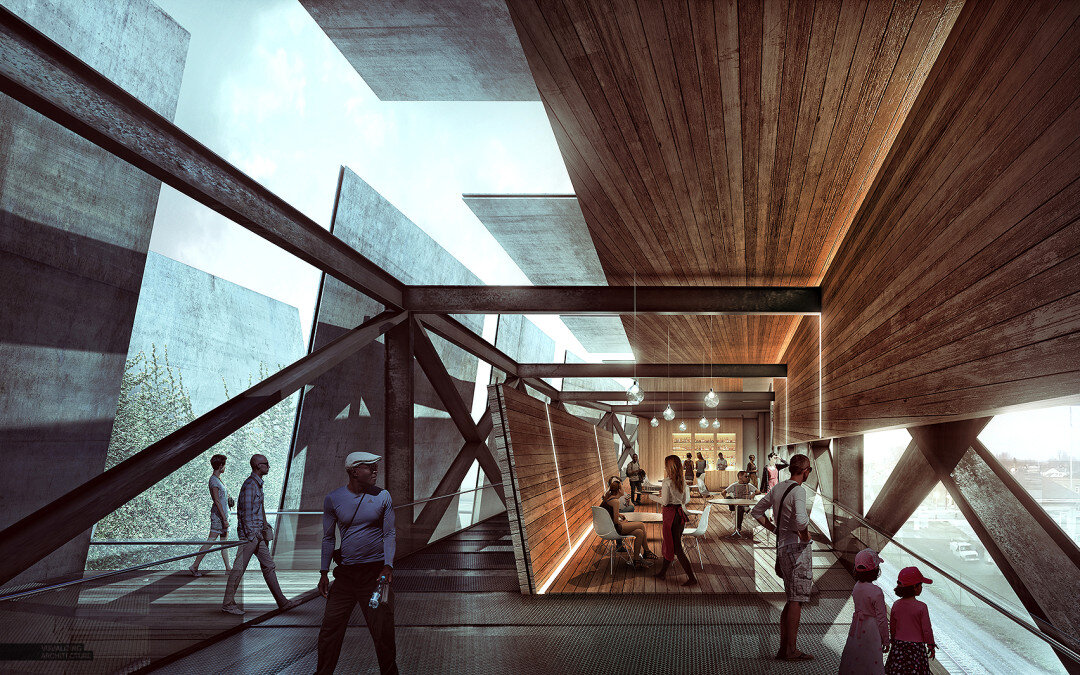
Photoshop 的后期处理后的最终图像
在我决定这个视角的时候,有几点问题萦绕在我的脑海。这个设计包括多层结构和遮阳设备。我想这个视角能够表达这些元素,并展示出这些层如何互相叠加在一起。这意味着要转变很大的视角来避免遮盖某些其他墙壁,或者避免钢结构挡住背景的视角。这些材料本身也帮助我们使用深色与浅色来表达材料分层的冷暖色调的层次感。最后。加入大气灰霾也更好表现了深度的感觉,进一步提升了层次感的效果。
我也知道我想强调从遮光檐产生的影子与室外明亮的外观的对比度。图片的亮区在图片上创建一个强烈的对角线移动,这是一个不错的想法。这不仅是构图地不错,而且鼓励观看者的眼睛在页面上移动。
最后,视角考虑到三分法。地平线被直接放置在页面底部三分之一处,并且在页面右边三分之一处有下降的汇聚线。我并不总是会遵循三分法,但三分法是我在创建图像的时候会考虑的。
我在我的 MacBook Pro 上渲染的图像尺寸是 5000px x 3125px ,并且用了大约两个小时。考虑到我做的分辨率,这还不错。在 Photoshop 中我用了更多的时间,但问题是,你并不需要很多的工作量来制作高分辨率的图像。所以说,我既没有置换任何纹理的贴图,也没有设置很多的灯光,这样可以真正地提高渲染速度。对于 5,000px 宽的插图,我的 Photoshop 文件增长到刚刚超过 1.5 GB 的大小这是很正常的。根据我的经验,在 6K 或 7K 像素宽,有很多图层的 PSD 图像难以处理,除非你有一个惊人的显卡。
版权声明:未经授权,不得转发。
原文链接:https://visualizingarchitecture.com/train-pavilion-interior-study/