分解轴测 第二部分
可能已你经注意到了,我最近发文章的速度有所下降。最近一些都好,只是比较忙。很不幸,这意味着我无法投入预想的那么多的时间在这个网站上。与其什么都不放,我决定把我大概花费了 3-5 小时制作图像的工作流程放上来。上一篇文章是拼贴,这周我决定做一张分解轴测。这张图在风格上以及工作流程上和我几年前做的一张分解轴测类似。在短时间内完成一张图片要求快速决断,不能犹豫,我认为这可以带来有趣的结果。如果有更多的时间,我确实可以修改一些东西,但这样也是一种练习,它训练我认识到什么时候该停下来——这是渲染图中非常重要的一个部分,而我经常把握不好这个度。几周之内我手头的事就可以搞定,我希望到时候我可以回归我的日常,能够更频繁更稳定的发文章。
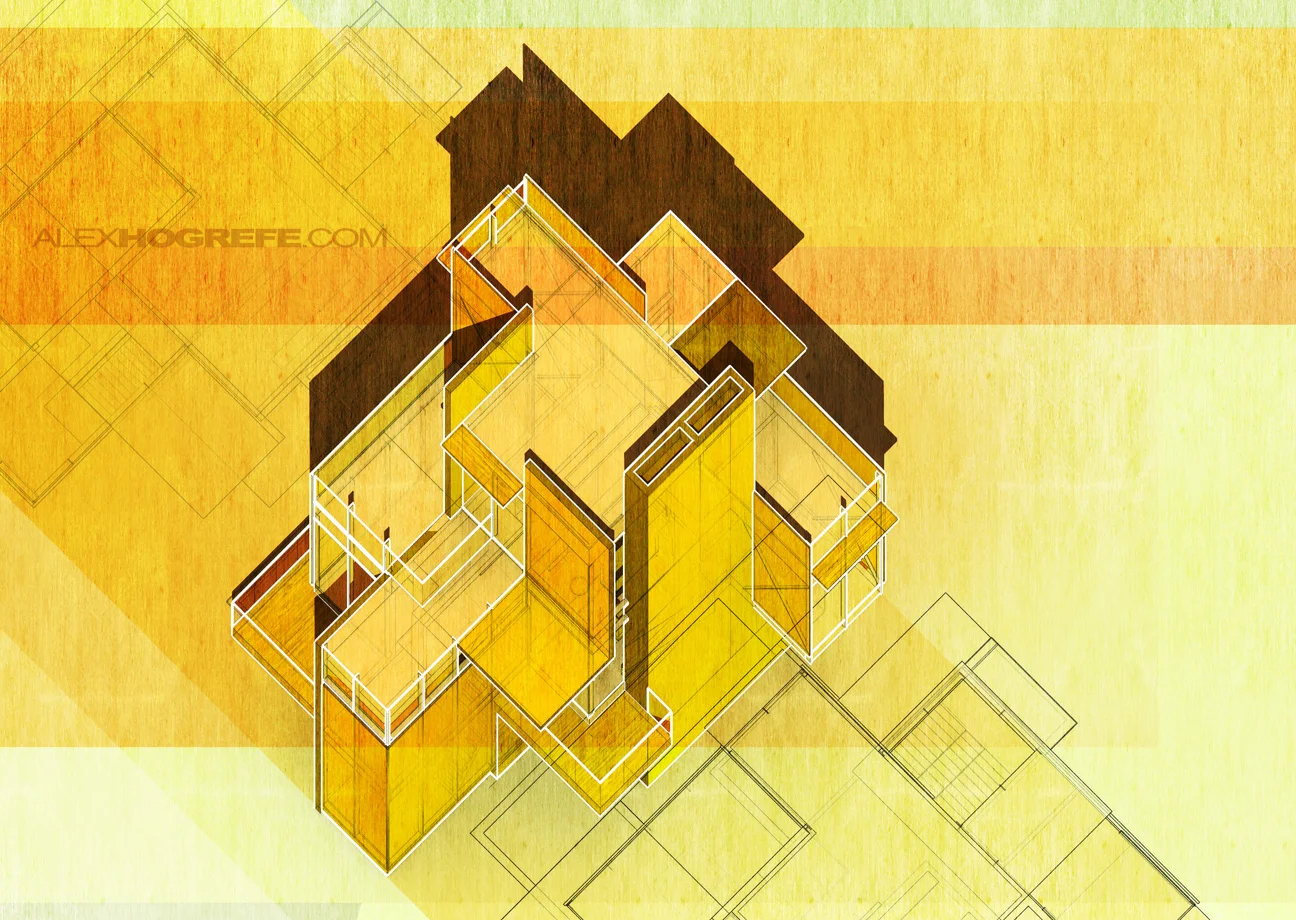
以下是分解轴测的一个简短分步讲解。
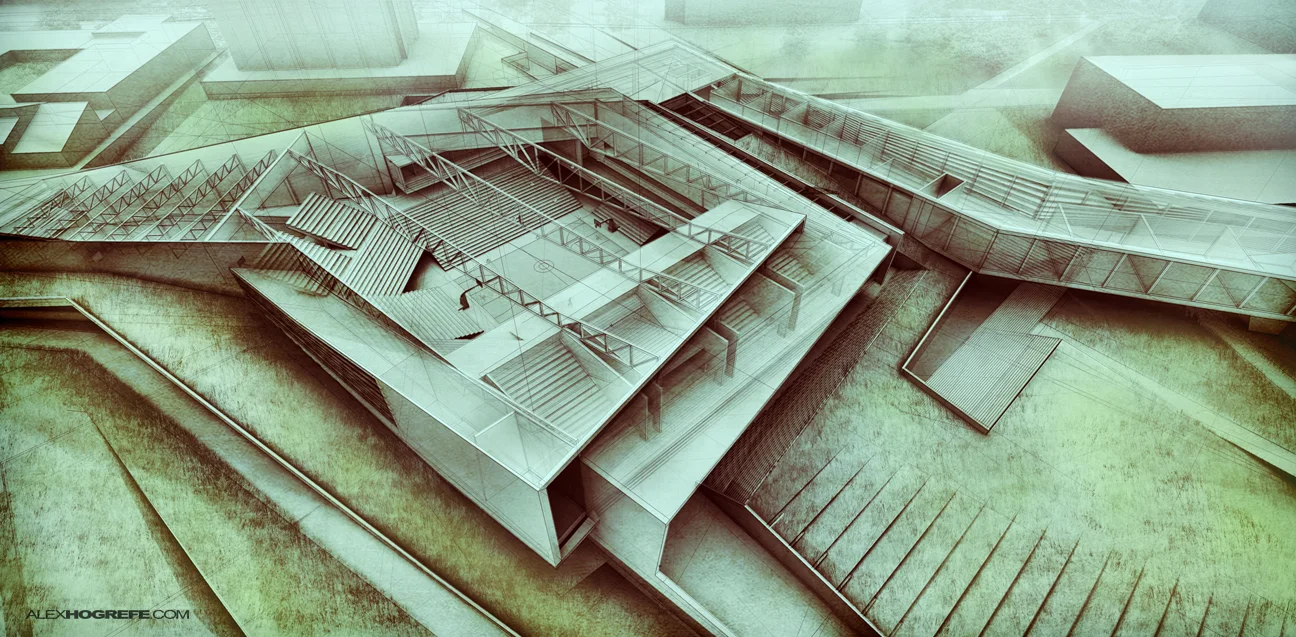
1. 白模渲染
和我通常做的一样,我首先用 V-Ray 完成了一个快速白模渲染。因为不存在材料,即使在高分辨率下渲染也只花了 20 分钟左右。
2. 叠线稿
一个简单的给图像增加更多趣味的方法是从 SketchUp 中引入线条和参考线。这样有助于明确形状,展示被分解部分之间的关系。
3. 背景颜色
我最近对绿色有点着迷,所以这种颜色反复出现在我最近的许多图像中。我这样做是想在视觉上将建筑和背景分开。同样我在 SketchUp 中给建筑背后添加了一个面,这样就会产生阴影,同时也能给背景增加一些趣味。
4. 重点色
图中有一些我想要强调的建筑元素,所以我添加了一些重点色。这些颜色能把读者的目光从周边吸引过来,同时这些颜色给图像增加了等级层次。
5. 纹理
一些纹理被叠加到了背景上,以此来使图像更为复杂,并且更好地强调分解部分的运动。
6. 增加对比
最后,我加强了对比让阴影更暗。算上渲染时间,这张图片花了我 4 个小时。通常,当图片在渲染的时候,我可以用 SketchUp 线稿和阴影开始 Photoshop 中的工作。我用渲染的等待时间来探索色彩,纹理以及构图。
底下留言的问题:
有人问 Alex 用的什么电脑,他回复到:
我用 Retina MacBook Pro 完成的。但实话实说,这个工作流程不需要多高配置的电脑。Retina MacBook Pro 完成这种类型的渲染和 Photoshop 工作,实际上有点大材小用了。
版权声明:未经授权,不得转发。
原文链接:https://visualizingarchitecture.com/exploded-axon-part-2/