项目作品集升级版:简化到极致 2
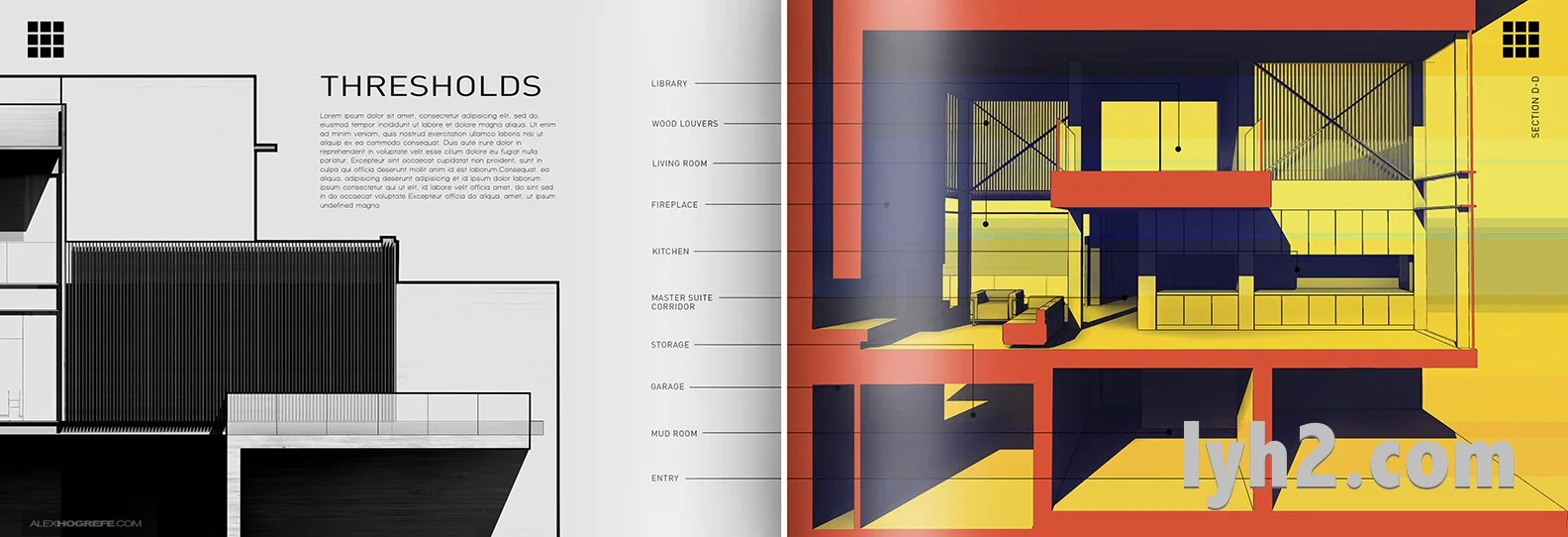
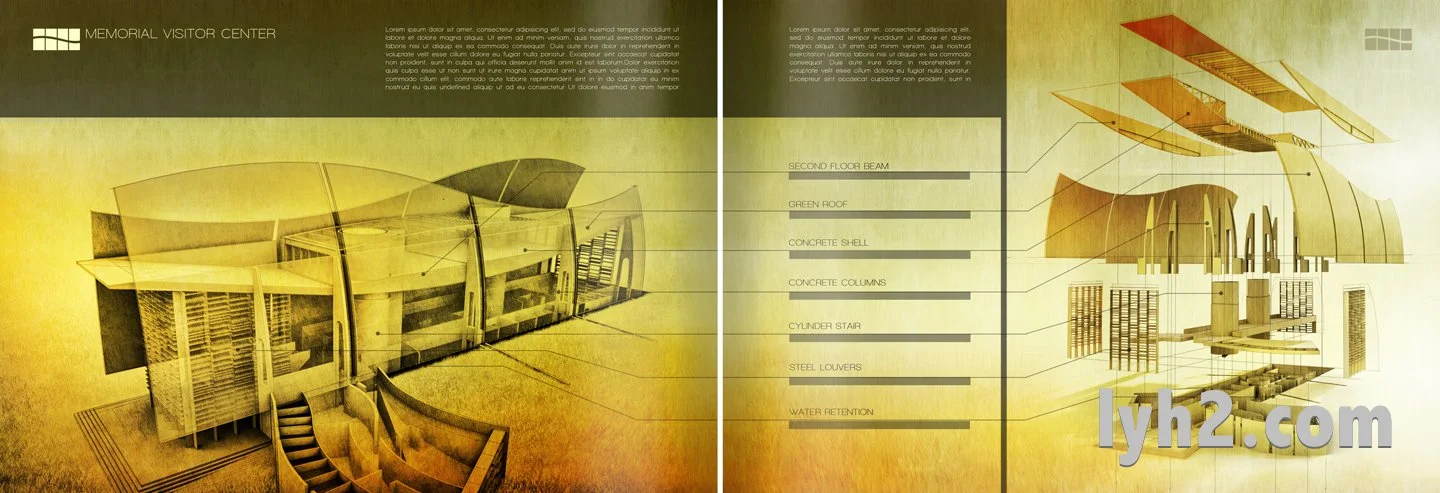
几周前,我写了一篇名为“简化到极致”的博文,这周我准备再给这个项目添加两页。在第一篇博文中我提到过,对我而言让我在页面上留白是很困难的,我认为上面两页比最早的两页布局更紧凑,因此这两页展现出一种不舒适感。虽然我不没有很清晰的留白的想法,但是它确实强迫我思考不同的页面排版方式。比如说,我给了页面比过去更多的呼吸空间。在图片周围留更多的空间意味着用更小的图片来描述这个额外空间。但是,我认为页面的清晰性和可读性可以弥补较小图片的缺陷。
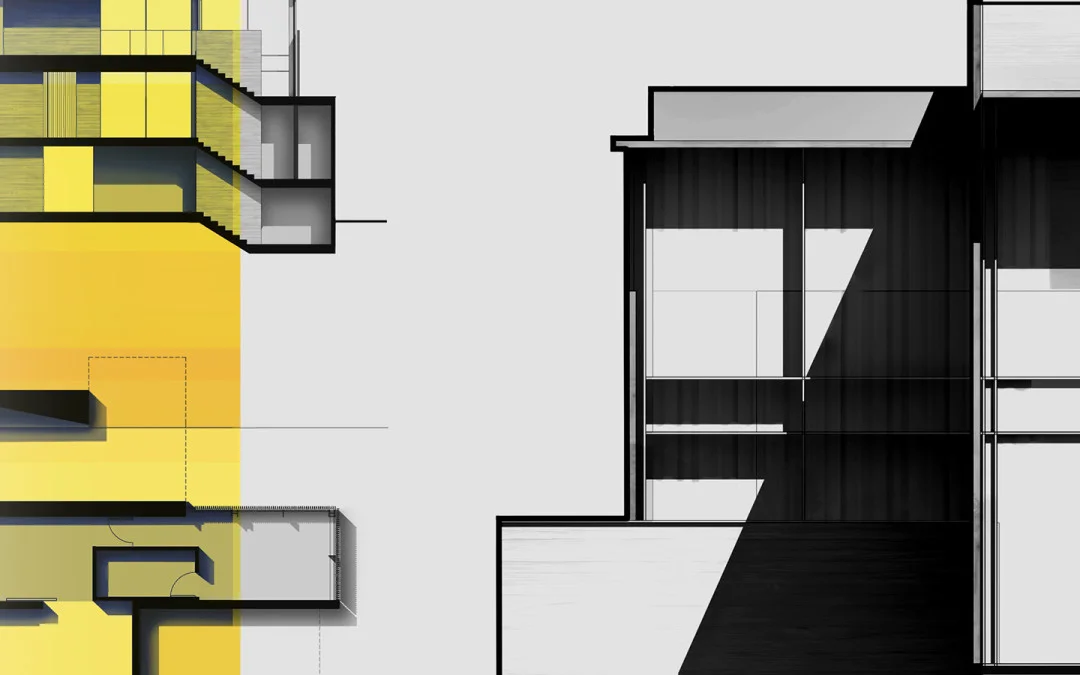
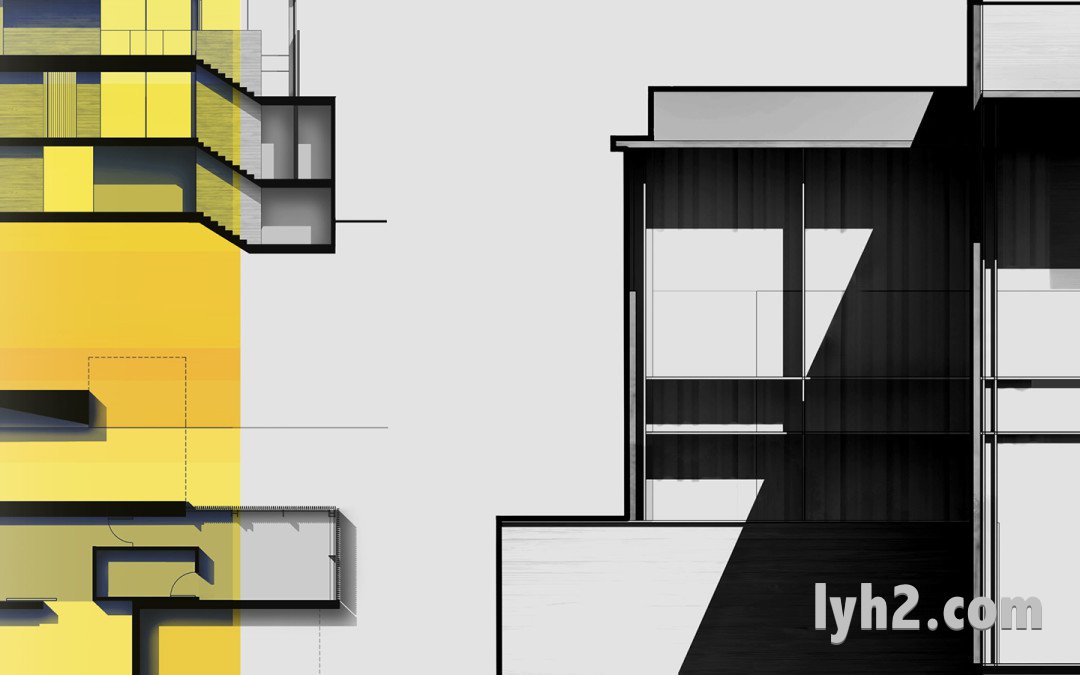
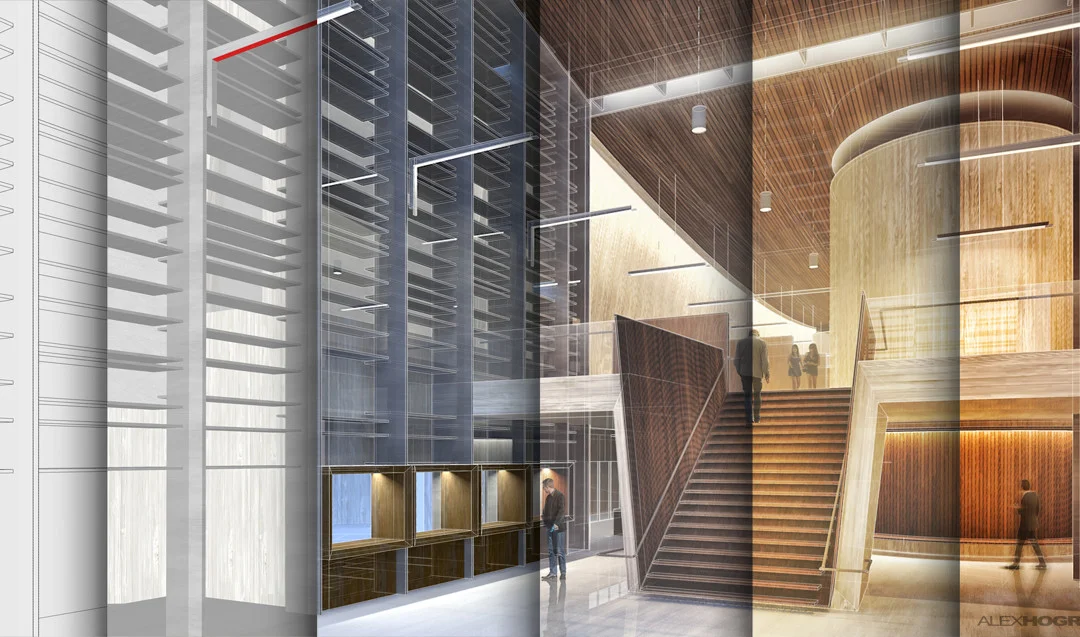
你很难在这个页面上找到一张没有叠加污迹(grunge)或者素描(sketch)纹理的图片。但是在之后的发展中,我放在纹理上的精力变少了,更多的精力被投入到线条的粗细和对比中。因为我避免使用渲染器来制作这些页面,所以我通过使用线条粗细和 SU 阴影来让平面、剖面、立面的深度能被清晰地解读,并将其作为我作品集的一个亮点。我喜欢粗轮廓线的样子,它界定了图像的边界,SketchUp 导出的锐利/漆黑的阴影能创造出一种对比,我很喜欢这种对比。这些操作帮助消减了图像的“SketchUp 风格”。
最后,我截了一张网格的图,这些网格我在每个文件里都会创建。哪怕是最轻微的未对齐,简单、干净的布局都会使它很容易被看出来。创建网格系统使得我可以把每个对象和文字放到一个可以和其它东西相联系的位置。尽管不是每个东西都能在网格里布置的很完美,但是网格确实帮助我去合理均衡布置图片和排列柱网,以及找出几何学中的模式,这些模式在没有网格的情况下不能被立即注意到。网格空间基于一系列因素,比如页面上所展示图片的数量,9 宫格立方体的概念,以及/或三分法(the rule of thirds )。
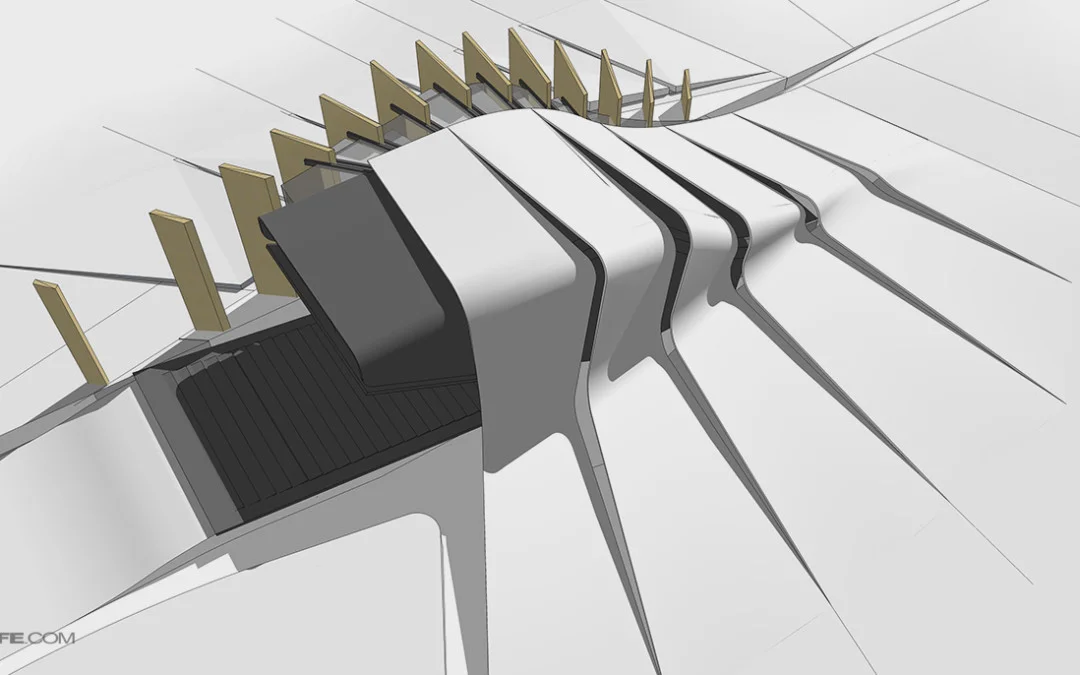
目前这个项目有 4 页。我可能会添加一页由透视片段组成的页面,这些透视片段和第一页上的图相似。我在进行一些试验,以让室内透视图能呈现出我所构想的效果。稍后再详细说明。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/11/4/portfolio-upgrade-going-minimal-part-2
原文链接:http://visualizingarchitecture.com/portfolio-upgrade-going-minimal-part-2/