作品集升级版:简化到极致
最近比较忙。但是我成功地挤出了一些时间,制作了两页新的页面。因为我现在制作的是作品集中一个新的项目,所以我想稍稍改变下风格。目前为止,作品集中的许多页面都有一种图像化的紧凑感,这意味着我在页面上放满了渲染图或者是过程图。我很难接受任何的“空白空间”,这种思考方式来源于我尝试将许多信息放到尽可能少的页面上。因此,如何控制图像的等级以及如何避免图像彼此冲突就成了一个问题。
一种解决办法是使用“少即是多”的方式。简化到极致让我不舒服,但是与此同时我发现最低数量的图像不仅漂亮而且清爽。这种方法的难点在于选择哪些是要呈现的,而哪些是不要呈现的。如果页面上出现了空白区域,我就会马上开始思考我可以在这里放什么。出于某些原因,我担心如果页面上东西太少,会让人以为我没用多少功夫或者没花多少时间在设计上。另一方面,成功地呈现出最低数量的图像可以让设计变得舒服,也能把概念讲得很清楚。
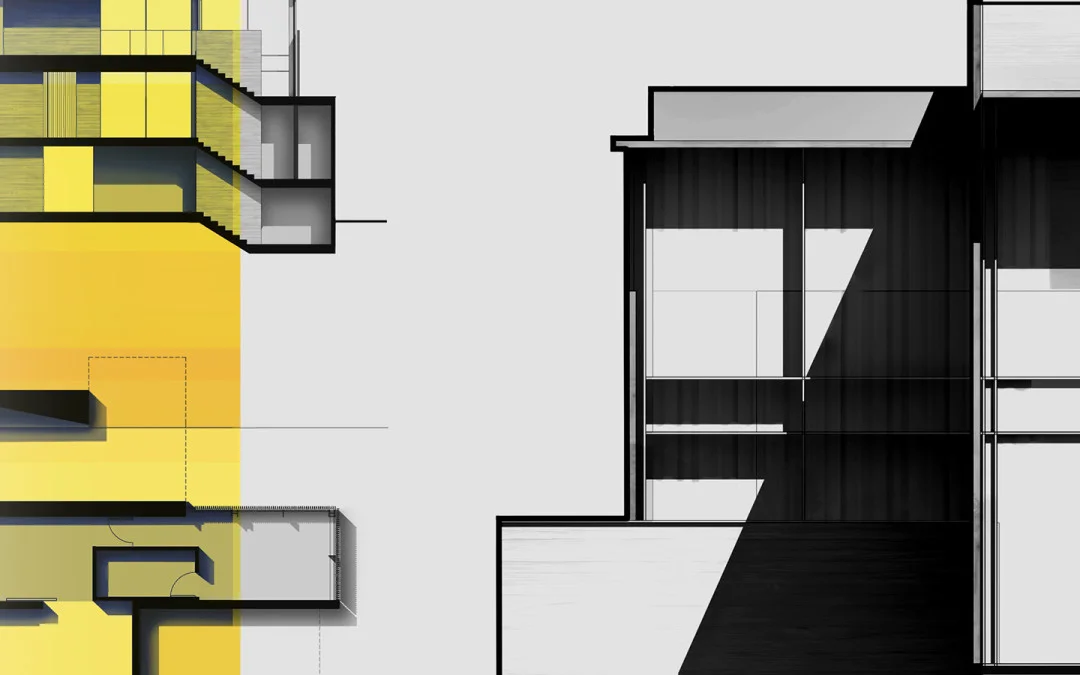
按照这种说法,我还想进行探索,尝试把一些不需要花时间进行渲染只需要在 Photoshop 中稍作处理的图像放在一起。网站上有许多如何制作抽象渲染图的教程(比如说这个和这个),但是网站上基本没有如何在作品集或者展板上使用这种风格的渲染图的教程。最重要的是,我想看看自己能否让这些页面和我其他的项目页面一样,充满信息并且有表现力。
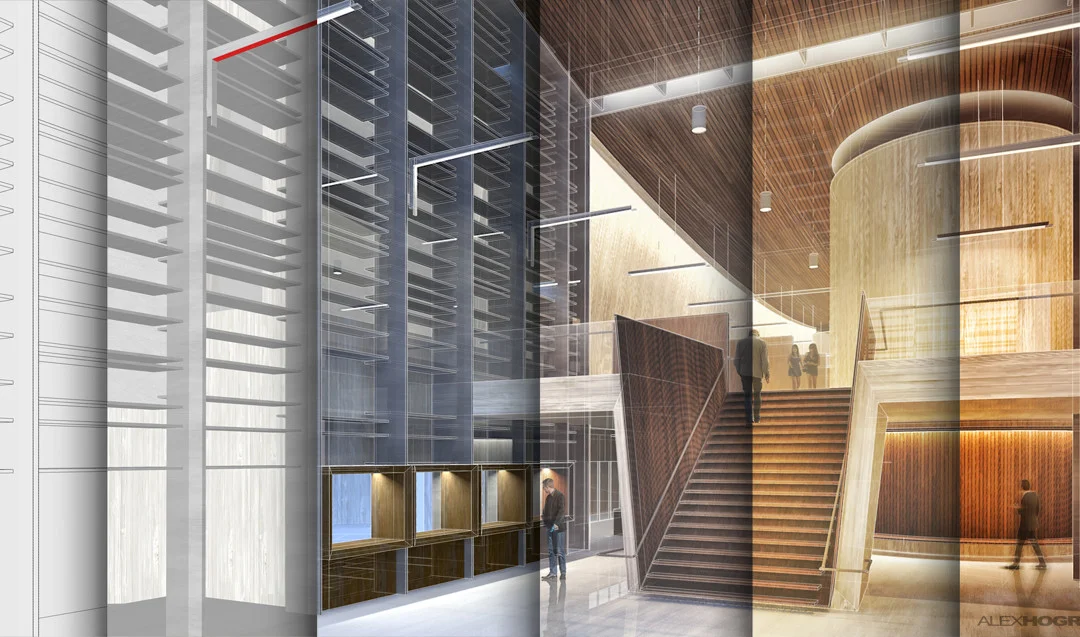
在介绍页的开始处,我放了一张很大胆的图像。你可能会认出它,因为它来自这篇博文,然后被去了色。只有强调的文字部分使用了颜色,这个颜色同样被运用到了下一页。这张图像有着漂亮的线条,它不需要剔除太多元素就可以吸引读者。(如果这张图片要想吸引看的人,那么就要去除图片上多余的元素或者信息,以免元素过多相互冲突反而使图片可读性下降,读者看晕掉;但是这张黑白色块的抽象图片本身就是以线稿为主,辅以黑白色块,没有过多得表达材质、纹理、周边环境等信息,它本身就是一张简练干净的图片,所以使用它的话不需要放弃太多元素它就可以吸引读者。)
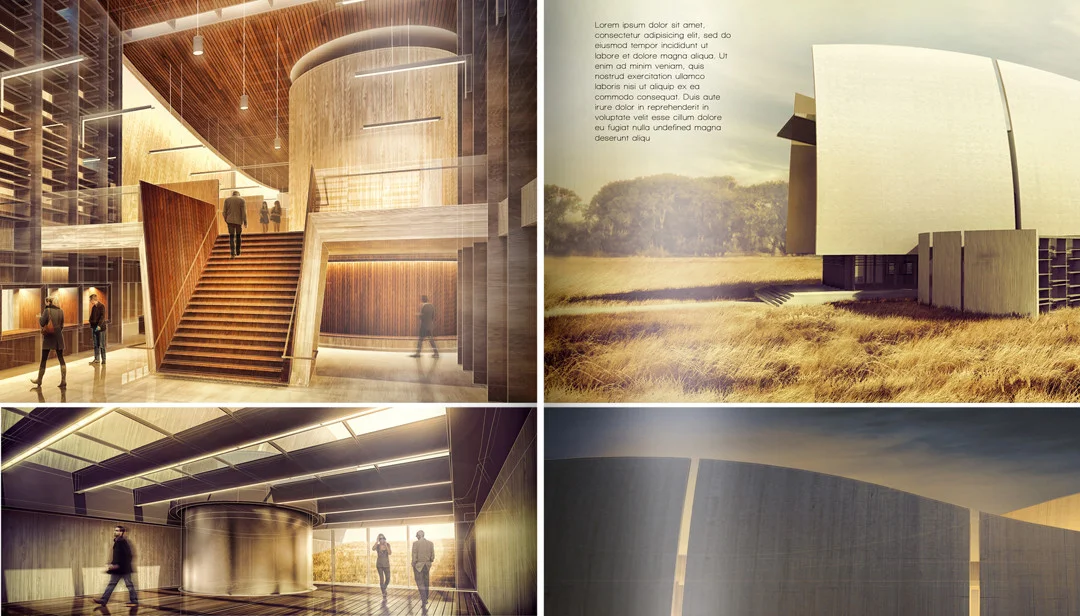
这个项目最重要的部分是建筑的形式是怎么发展的。这意味着要用很多空间来放一些简单的过程线图,也意味着不要过度地去思考如何用图像来解释想法。前面几页给剩下的项目页面定下了色调,因此剩下的页面不能偏离得太远。让我思考不同的页面排版对我而言是个很好的练习,我很感兴趣结果会怎样。
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/10/1/portfolio-upgrade-going-minimal
原文链接:http://visualizingarchitecture.com/portfolio-upgrade-going-minimal/