作品集升级版:渲染图页面后续
上周我简单地发了几张图片,我用这些图片来制作游客中心的渲染图页面。我没有单纯地把上面这张页面发出来。我认为我这周应该展示如何达到这一步的分解步骤,也就是说,我会演示确定场景、构图等过程。
页面看上去貌似很简单,实际上是在版面设计中经历了无数的尝试和错误才达到了这个效果。在完成设计之前我经历了反复的试错过程。在我第一次尝试时,我基本上没法把所有素材整合在一起。更重要的是,只尝试过一次而不去试验其他想法,我往往不能接受用这种方式所获得的结果。我之所以会反复的尝试,是因为这样可以激发创造力。因为在设计的时候,我首先会想到过去的解决办法,但是强迫自己考虑其他各种各样的解决办法会要求我摆脱以往的桎梏。
建筑渲染图很花时间,因此我需要慎重,避免渲染一些我最终不会用在正图上的图片。所以,我首先选取了一些我认为能讲好一个故事的备选场景,把它们放在一起。
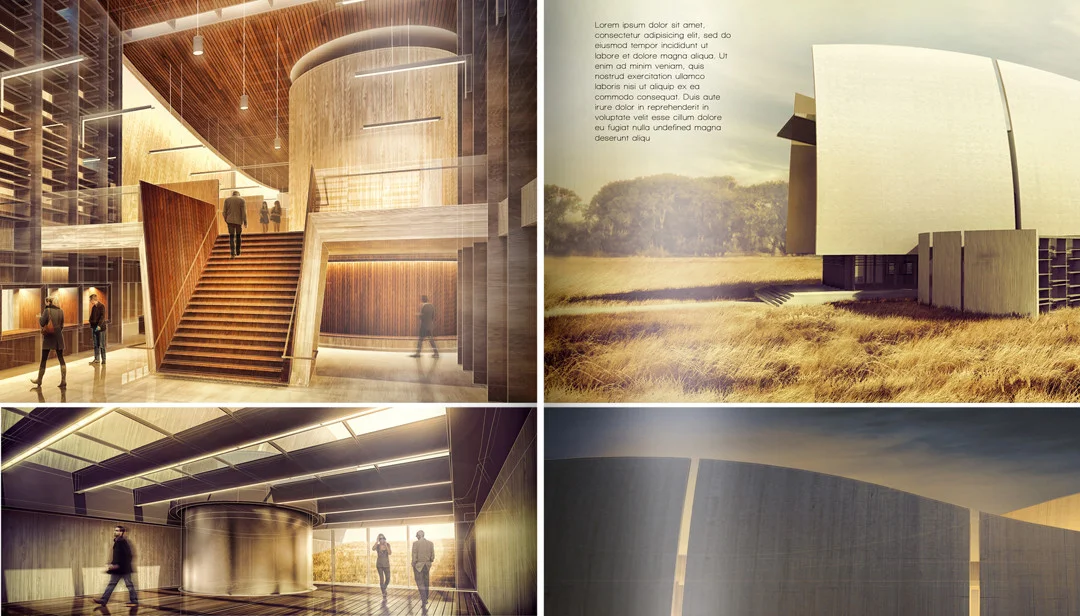
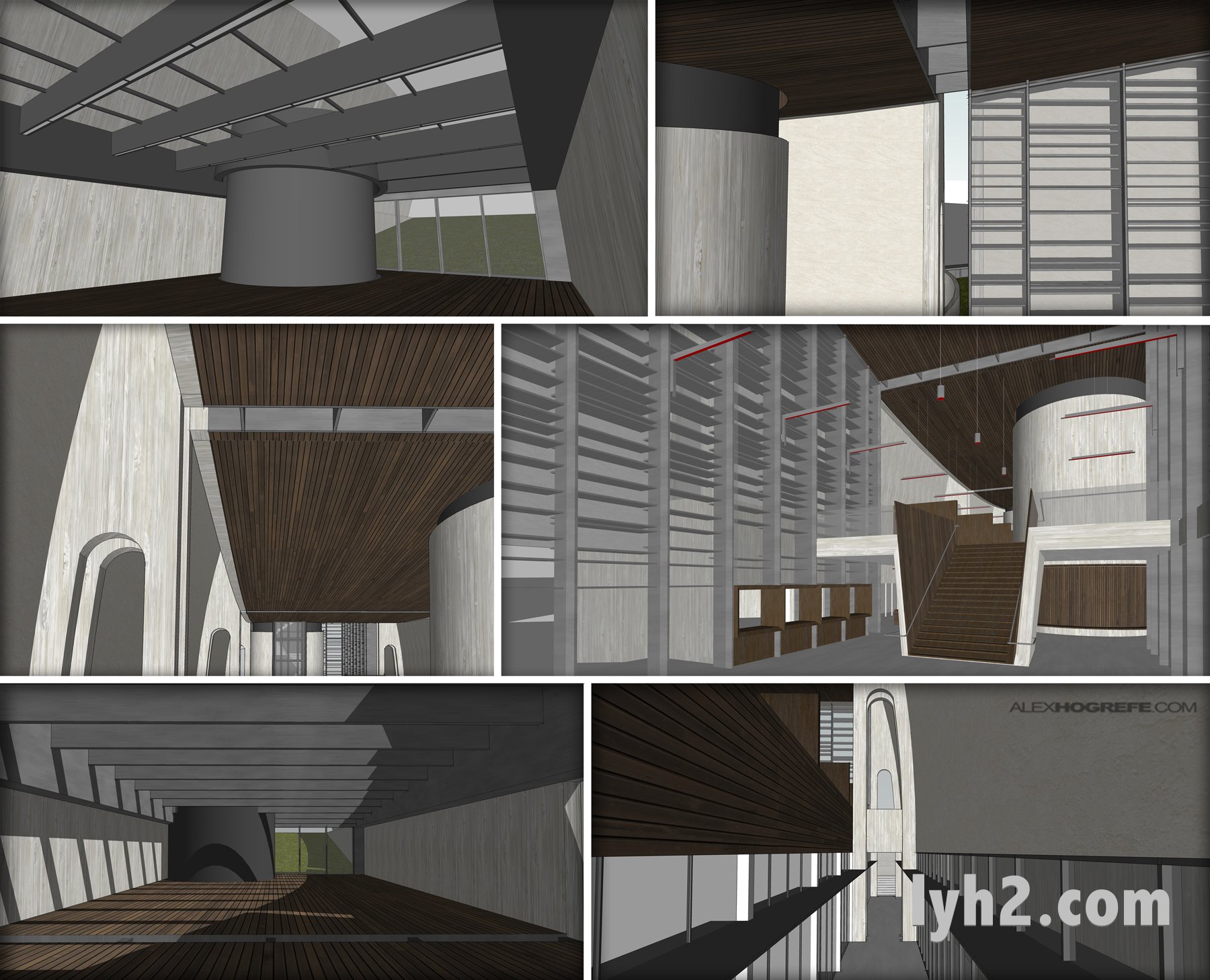
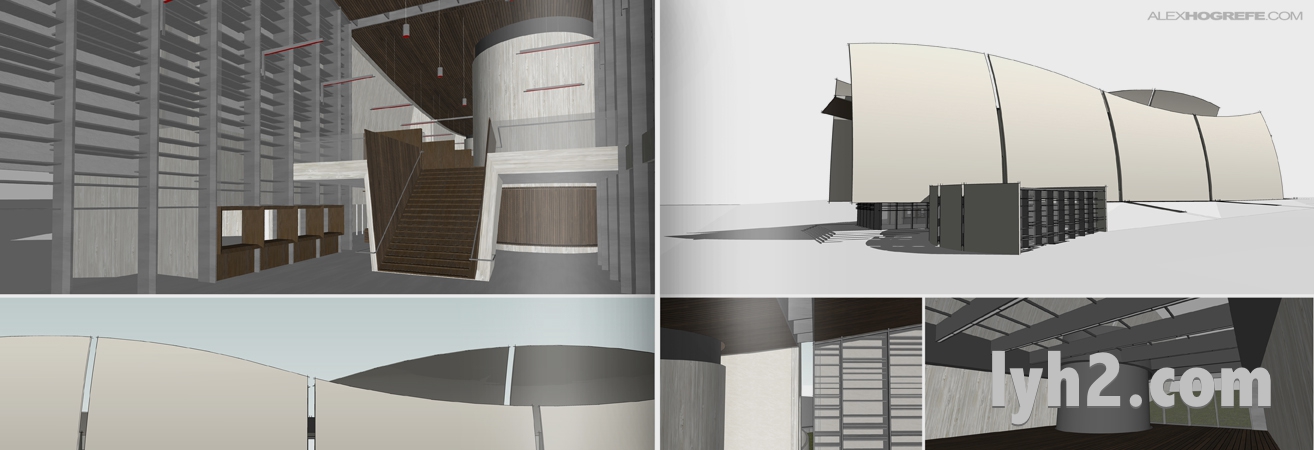
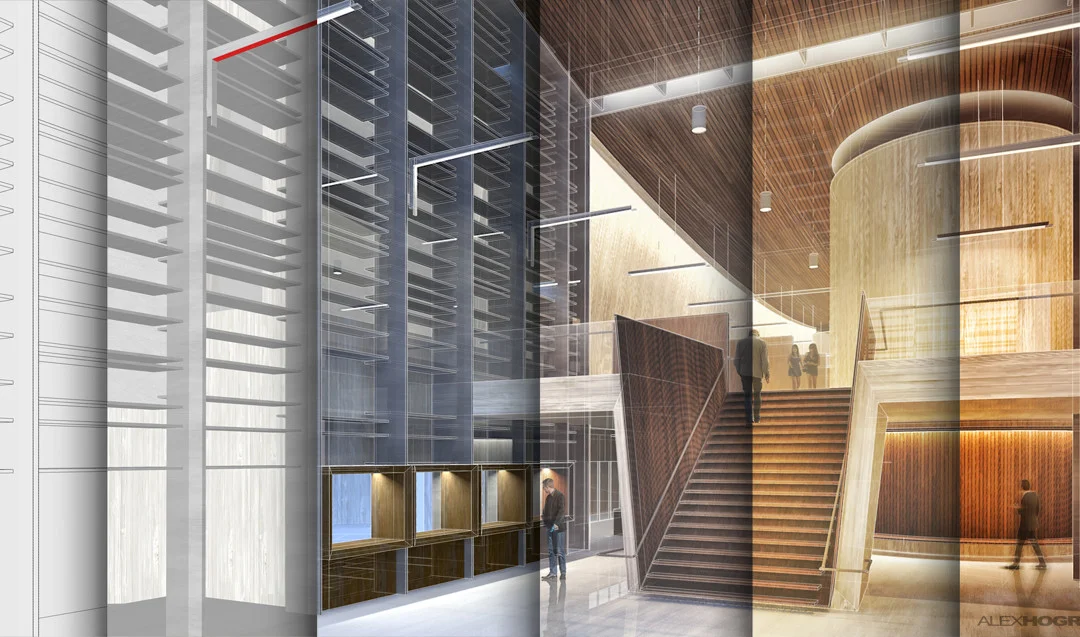
以上场景从我的 SketchUp 模型导出的内部透视中选取
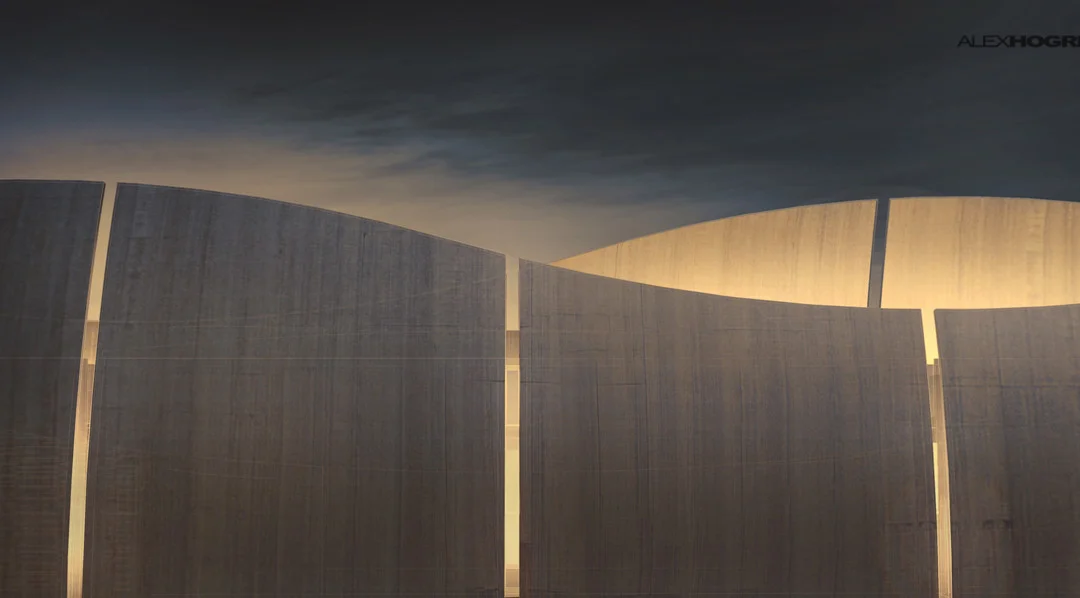
以上场景从我的 SketchUp 模型导出的外部透视中选取
场景选好了,我就开始尝试不同的排版。以下若干要素会影响设计排版:
1. 等级:哪些图是最重要的,我如何才能让人们首先去关注它们?
2. 首页:是否需要留白,如果需要,该留多少?
3. 对比:这些图片是彼此冲突还是相互增强?
4. 可读性:这些图片很容易被理解吗?
5. 和其他页面的关联性:这个页面和项目的其他页面是否关联得好?
6. 文本:页面上有留给文本的空间吗?如果有的话,它如何和其他元素协调?
7. 页面的张数:我是否需要再添加几页来清楚表达我的概念?
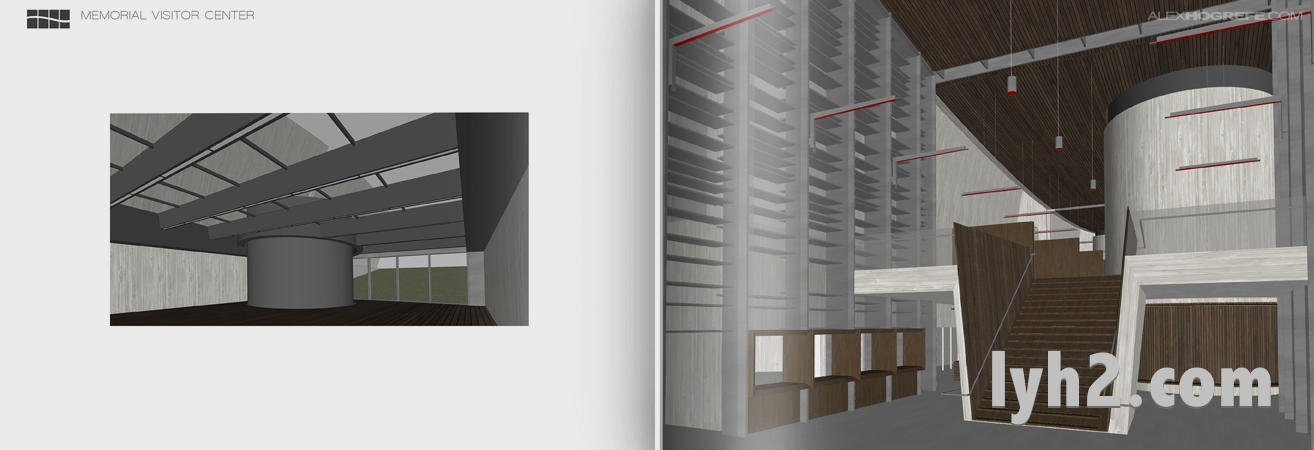
我前前后后尝试了很多次来确定该用两页还是更多的页面来放渲染图。最终我只用了两页,虽然这样会有一种更紧凑的感觉,但是我认为它和其他页面更协调。因为我并不痴迷超多页的作品集,所以我常常默认使用能讲好一个故事的最少页面数。我让所有图片都全出血,并且让它们彼此的间隔尽可能的最小,用这种方式让页面的颜色最饱满。
因为我对排版有个明确的规划,所以我很清楚哪些图片是我需要花时间去渲染的。知道图片的相邻顺序同样意味着我可以更高效的完成后期处理,确保图片使用相似的色彩和光照。
虽然最终成果页面包含有许多信息,但是我使用了简洁的网格排版来控制它。我想知道大家认为哪个排版是最好的。是有更多空白的排版?还是有四页用来放渲染图的排版?我曾考虑过做一页白天的渲染图,在对应的位置再做一页夜景的渲染图。
以下页面是目前为止的进展:
版权声明:未经授权,不得转发。
翻译的有些生涩,忘见谅并指出改正。
本文链接:http://www.lyh2.com/architecture-tutorial/2014/9/20/portfolio-upgrade-renderings-spread-continued
原文链接:http://visualizingarchitecture.com/portfolio-upgrade-renderings-spread-continued/