文化中心介绍插画
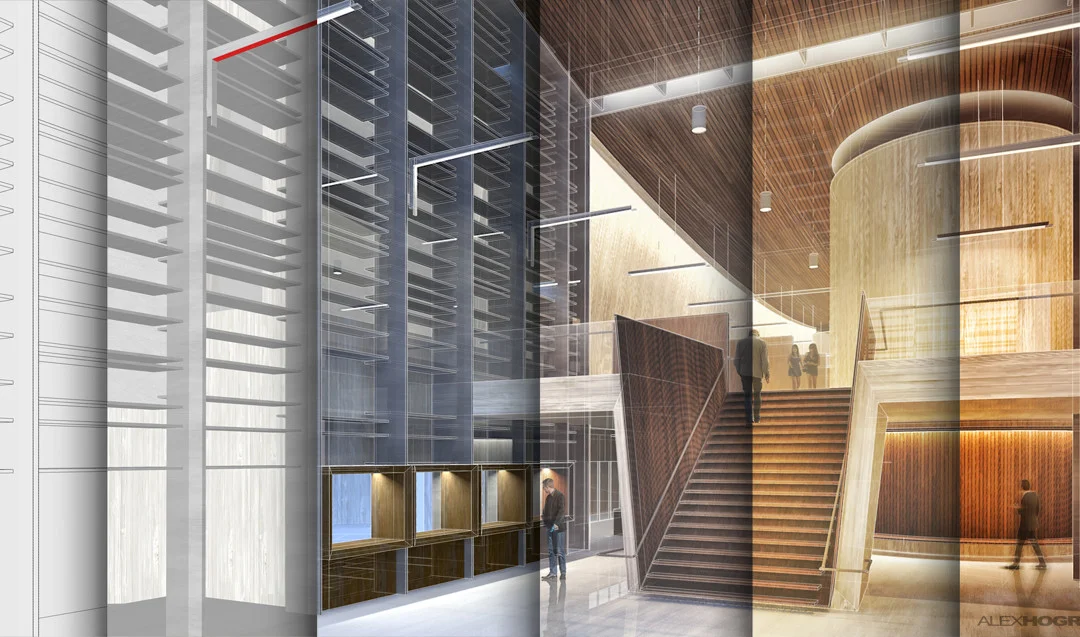
当我为即将完成的作品集第 4 版重做一些页面时,我发现自己需要开发一些新的插图来填补一些缺失的信息或帮助更好地讲故事。但是,由于我需要生成的图像数量多,而且时间有限,我使用的工作流程劳动强度较小,并且成图速度快。花费在 3D 上的时间很少,这意味着图像样式将更多地体现在极简的方向。 在下面分解的图像是我在波士顿文化中心项目中的页面。
首先,此图像仅使用 SketchUp 的阴影和线条 2D 图像导出,以及 V-Ray 的素模渲染。
1. 设置阴影
在 Photoshop 中,我引入了 SketchUp 阴影和线稿层。我把阴影着色,使它们具有蓝色调,因为插图的整体色调偏冷。
2. 叠加素模
我想在形体中看到更多细节,因此我引入了 V-Ray 素模模型渲染并将其覆盖在顶部。我降低了不透明度,以使素模渲染渐变并保持微妙的效果。
3. 引入颜色
设置完基本底图后,我便开始铺设一些颜色。我一次将颜色应用于一个区域,从天空开始,移至周边环境,然后移至地平面,最后是设计。我通常会尝试快速掩盖所有不同的颜色区域,以便我有更多时间调整颜色并尝试使用哪种调色板效果最好。我几乎无法一次就得到正确的颜色。
4. 天空细节
我在调整天空的时候挣扎了很久,但最终达到了真实云和插图云的混合风格。我一直在寻找细微的东西,增加了一点质感,但同时也使用了图像的最小样式。
5. 街道的生活气息
接下来是增加公共领域的生活。我增加了树木,人和一些汽车。所有这些元素都放在 Photoshop 中的组中,这样我就可以通过应用图层样式立即为所有元素着色。我是通过选择组,然后选择“图层>图层样式”来完成此操作的。在对话框中,选择“颜色叠加”,然后选择一种适合我的构图的颜色。 对所有这些图层进行着色可消除细节,使一切都呈现轮廓抽象的外观。
6. 叠加噪点
我做的最后一件事是在图像上添加一些噪点,以柔化边缘,帮助隐藏小瑕疵,并使图像具有复古感。为此,我创建了一个新层,并用 50% 的灰色填充。接下来,转到“滤镜>噪点>添加噪点”。在对话框中,将“数量”滑块调整到 60% 左右,将“分布”设置为“均匀”,然后选中“单色”框。最后,我将新的噪波层设置为“叠加”以将纹理应用于图像。 我还降低了不透明度,以降低效果的强度。
最终成图
版权声明:未经授权,不得转发。
原文链接:https://visualizingarchitecture.com/culture-center-intro-illustration/